APEX Map Region vs. Google Map Plugin
Within the APEX development team it has been known for some time that maps are frequently required and this has been on the roadmap to be built in to the core product.
Since 2016 I have built and maintained plugins that make it easy to integrate Google Maps in your APEX applications. The most popular of these is the ReportMap Plugin which has received a wealth of features and enhancements, and is being used widely.
Introducing: Map regions
In the latest pre-production release APEX 21.1 which you can try today for yourself at apex.oracle.com, the APEX development team has introduced the new Map region. This component allows the developer to show a world map on the page, and add one or more “Layers”, each based on a table or SQL query, to show features on the map.

This is a welcome move because it means maps will be easy for all APEX developers to use, including those who avoid plugins (e.g. due to the lack of direct support from Oracle). It also means that maps added to applications based on the core feature will be fully supported in future releases of APEX without needing to rely on a 3rd party.
Note: this post is based solely on my first impressions of the new feature and is not intended to answer all questions about it. There will be more official blog posts coming directly from the APEX development team about this and other new features being introduced in APEX 21.1, so keep a look out for those!
The APEX Map region renders the map using the MapBox API, with a number of tile backgrounds included based on OpenStreetMap and HERE map data.
Implementing a Map Region
Let’s try the new Map region, and compare it to the jk64 ReportMap plugin. To add a map to a page, I added a region of type “Map” and nominated a data source for the Layer to show on it.

First thing you might notice is what I didn’t need:
- no 3rd party plugin to install
- no account on a 3rd party cloud service
- no API key, and no APIs need to be enabled
- no credit card details
The Map region is free to use within your applications, just like any other built-in feature of APEX.
If you already have a map based on the ReportMap plugin, you can if you wish convert it to a map by simply changing the region Type to Map – the SQL data source will be preserved and you can use the same query for the new Map region type. However, the danger with this approach is that you may lose some attributes and customisations that you had on the plugin region. Instead, I recommend using the Duplicate feature to create a copy of your map region, change the attributes on the copy, using the original as a reference as you go. Once you’re happy with the new map you can then delete the original plugin region.
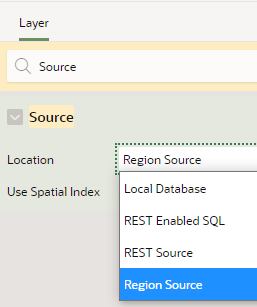
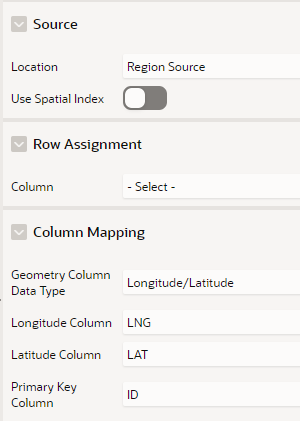
You can choose to set the data source directly on each Layer (e.g. if you want to get data from multiple data sources), or you can set the data source on the map Region. If you set it on the Region, each Layers may refer to the Region data source by setting the layer’s Location attribute to Region Source.

If you have a single data source that you want to split up into multiple Layers, you can set the Row Assignment column which will be used to differentiate the data for each layer. This would be more efficient than adding separate SQL queries for each layer if the queries are based on the same table or view.

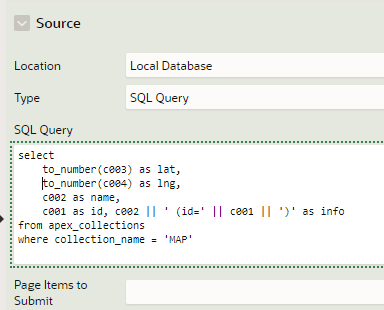
The first thing I noticed when converting my demo application was that since my data source was based on an APEX collection, the Lat and Lng columns are strings, not numbers; to use this as a data source for the Map region I had to convert the strings to numbers first using TO_NUMBER.

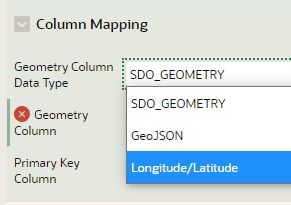
Once that was done, I could map the LAT and LNG columns to the layer by setting the Geometry Column Data Type to Longitude/Latitude:


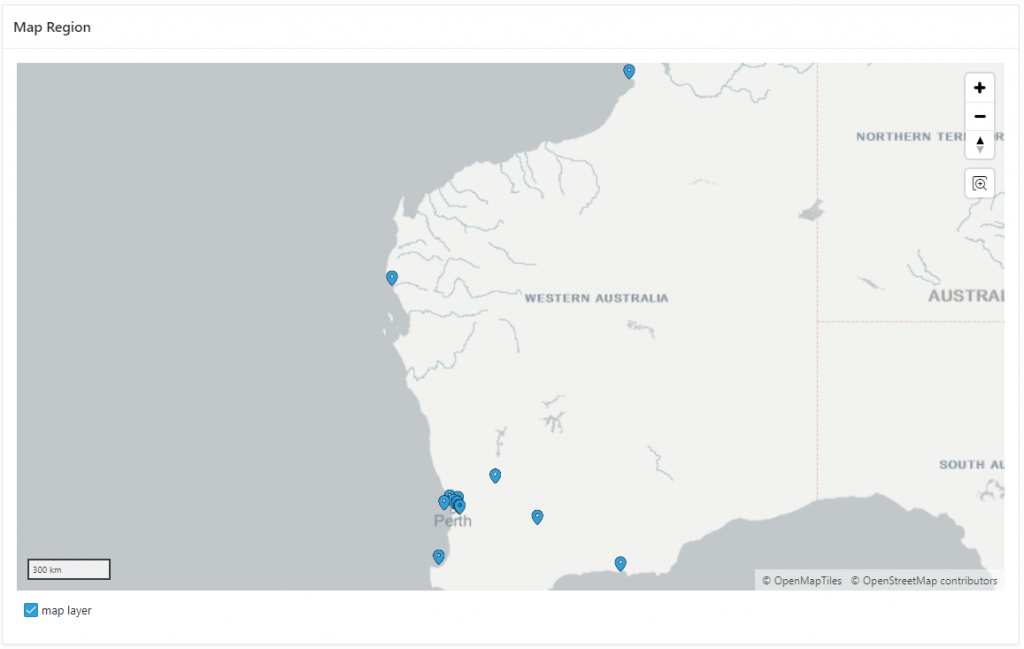
This is the result:

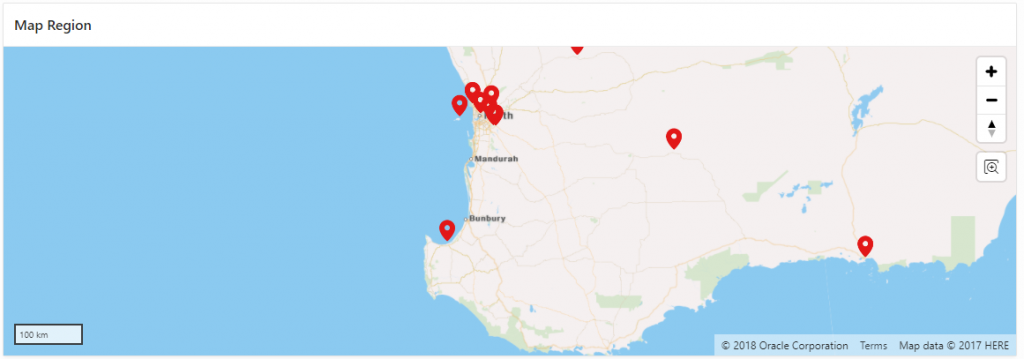
I wanted to style it as close as possible to my plugin demo so I tweaked a few attributes on the Region:
- Appearance / Template Options / Remove Body Padding = on
- Region Attributes:
- Background = Custom
- Standard (tile background) = Oracle World Map
- Height =
350 - Controls / Options / Mousewheel Zoom = on
- Legend / Show = off
- Layer Attributes:
- Point Objects / Shape Scale =
1.5 - Appearance / Fill Color =
#e21818(reddish) - Tooltip / Column =
NAME - Info Window / Title Column =
NAME - Info Window / Body Column =
INFO
- Point Objects / Shape Scale =

Much nicer colours, in my humble opinion 🙂
Map Dynamic Actions
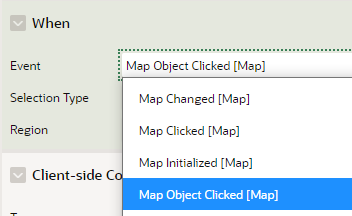
The next thing I need to do is handle click events on the pins. To do this, I added a Dynamic Action to the map region, on the event Map Object Clicked.

Notice that the Map region can trigger the following events:
- Map Initialized – the map has loaded, including all the data
- Map Changed – the user pans the map or zooms in or out
- Map Clicked – the user clicks in the map area (but not on a pin)
- Map Object Clicked – the user clicks on a pin
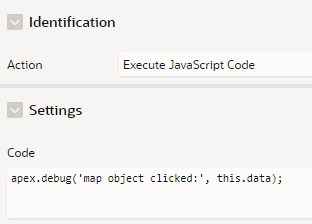
Whenever I’m experimenting with dynamic actions one of the first things I’ll add is a Action to run this JavaScript:

At runtime in debug mode, the console log will then show the content of this.data which shows the structure it takes.

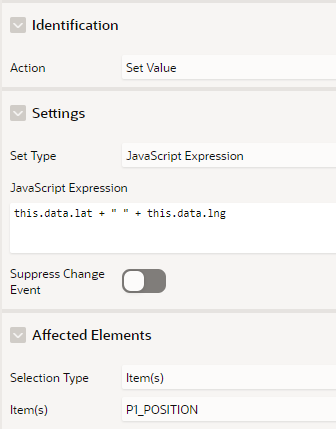
Based on this, I can see that we get the id, infoWindow, lat, lng, and tooltip attributes – similar to the structure provided by the ReportMap plugin events. If I want to display the Latitude and Longitude values on the page, I create a display-only item (e.g. P1_POSITION), and add a “Set Value” action to the dynamic action as follows:

When a pin is clicked, we now see this data on the page:

Of course, we could make this item hidden if we want, and use its value in other ways.
The Map Clicked event returns this.data.lat and this.data.lng to indicate where the user clicked.
The Map Changed event returns:
this.data.changeType– e.g. ‘map-resized’, ‘map-drag’, ‘map-zoom’this.data.bbox– bounding box, an array of numbers of longitudes and latitudes [west, south, east, north]this.data.layers– an array with attributes for each layer (id, name, visible)this.data.bearingthis.data.pitchthis.data.zoom
New Features
The following is a short list of features or enhancements that the new Map region has, which are not (currently) supported by the ReportMap plugin:
- Multiple data layers, each with their own distinct data source; you can also use one SQL query for multiple layers if you want
- REST data sources
- Declarative styles – options for customing how each data layer is rendered, including pin and feature icon, colour and size
- Min/Max Zoom – each layer can be shown or hidden automatically depending on the zoom level (e.g. show a more detailed layer as the user zooms in)
- Legend – each data layer (optionally) can be shown in a legend, allowing the user to selectively show/hide each layer
- Extruded polygons – show a 3D polygon rising from the ground with the height determined by a column from your data source
- Initial Position and Zoom is remembered between page requests
- Circle tool – allows the user to draw a circle on the map; you can then respond to this by filtering data by points that fall within the circle
- Distance tool – allows the user to calculate the distance between two points
Conclusion
That’s page 1 of my side-by-side demo done. Not too shabby!

Only 34 other pages to go over… eventually I plan to release my demo application for you to play with. Some of the demo pages will not be so easy or even possible to replicate, however, until we get the ability to use the Google Maps JavaScript API in the native Map region – so they’ll need to wait for some potential future release.
More posts to come…
Q: Should we switch now, or wait?
If you have a simple map on your page showing some pins, with no custom JavaScript code that provide specific custom behaviour, I think you should consider switching now. Of course, you should make sure to test the new region thoroughly – as with any major new feature, there will be a few bugs here and there. Overall however the Map region looks solid so far and is based on a well-known open source API with a long history.
One of the things to remember if you’re planning to switch from the ReportMap plugin to the new Map region is that not every feature is implemented the same way, and some features are not available at all (at least, not yet, if ever). This is partly because they are based on different JavaScript APIs (Google Maps vs MapBox). In addition, some UI behaviour is different and will likely always be different, although a lot of it will be customisable.
Q: Is this the end for the JK64 ReportMap plugin?
No, the ReportMap plugin is not going away any time soon. I plan to enhance and support it for years to come. My intent is to continue supporting the plugin at least until the APEX Map component supports integration of the Google Maps JavaScript API, and provides declarative support for most (ideally, all) of the declarative features of the ReportMap plugin. I expect that after this, most developers will naturally choose the native Map region over the plugin for new projects, and I’ll only need to provide bug fix support for the plugin while existing users of the plugin migrate gradually to the new component.
I consider this one of the strengths of the plugin system: the APEX development team will never have the capacity to support every last feature needed for every last application built for any customer in the world, so developers and companies should be empowered to create and use plugins to fill those gaps.
These plugins often serve to prove there is demand and need for a particular feature, and this often prompts the APEX development team to consider building these features into the core product, making it better with each release. Exciting times are ahead of us.
