Google Map APEX Plugins
I’ve published two three APEX Region Plugins on apex.world that allow you to incorporate a simple Google Map region into your application. They’re easy to use, and you don’t need to apply for a Google API key or anything like that (although you can plug your key in if you have one, which enables a few additional features).
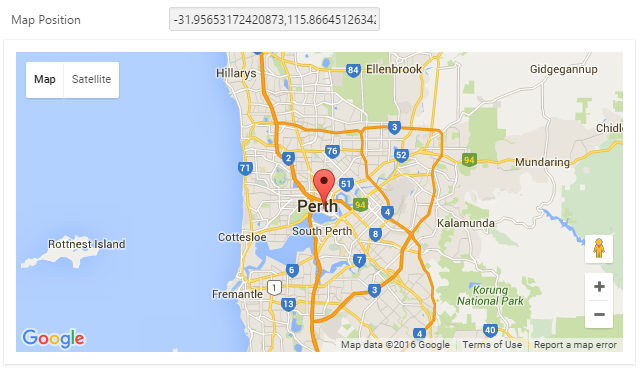
1. Simple Map

This allows you to add a small map to a page to allow the user to select any arbitrary point. If you synchronize it with an item on your page, it will put the Latitude, Longitude into that item. If the item has a value on page load, or is changed, the pin on the map is automatically updated.
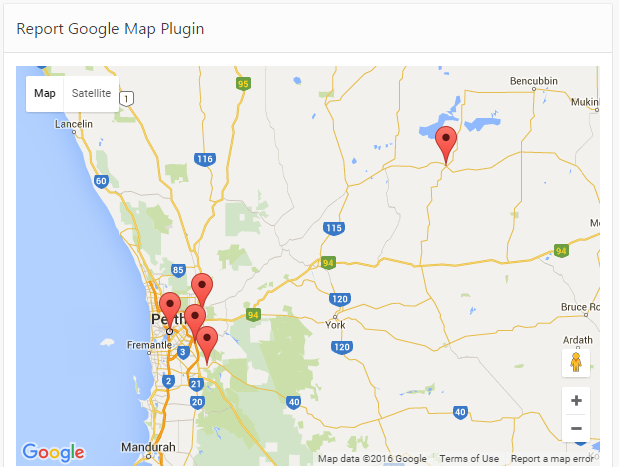
2. Report Map

This allows you to add a map to a page, and based on a SQL query you supply, it will render a number of pins on the map. Each pin has an ID, a name (used when the user hovers over a pin), and an info text (which can be almost any HTML, rendered in a popup window when the user clicks a pin).
If the user clicks a pin, the ID can be set in a page item.
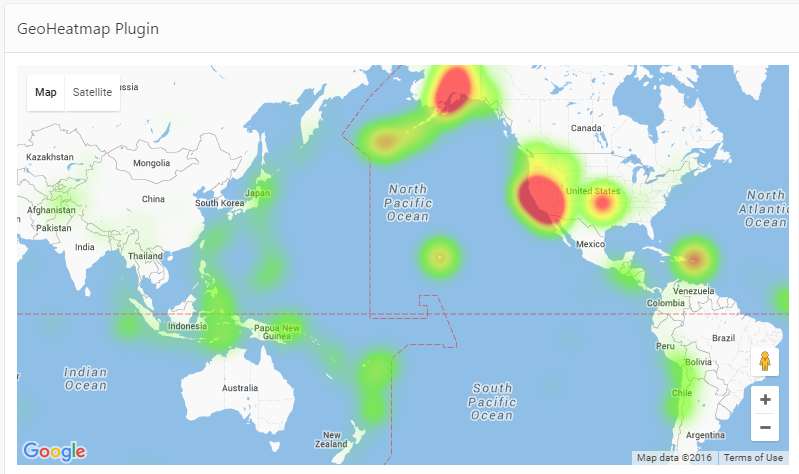
3. GeoHeatMap
EDIT: the GeoHeatMap plugin was deprecated in 2019; its features have been incorporated into the ReportMap plugin.
Visualise a large set of data points on the map using the Google Maps “Heatmap” visualisation. All you need to do is supply a SQL Query that returns the data points to show, and the visualisation library does the rest.

Your SQL Query must be in the following format:
select lat, lng, weight from mydata;
You can set the Map Style (e.g. to the light blue/greyscale style you see above) easily on this plugin; just copy-and-paste the style codes from a site like snazzymaps.com.
If you notice a bug or have a great idea to enhance a plugin, don’t comment on this post – instead please raise an issue on GitHub.
Refer to GitHub or my Plugins page for future updates.

JUANO
1 June 2016 - 5:03 pm
Hi Jeff, I ‘m developing an Oracle APEX app and included this region_type_plugin_com_jk64_report_google_map.sql plugin. I do step by step, configure items needs, and write correct sql that return latitud, longitude, name and id, but when I execute de page, an error raise. I can’t see in the debug mode the error detail, becouse it’s show pl and the error no data found. But the report sql return one record. If I save without sql report, the page run ok, but the map appears grey, like a gray rectangle only. I can’t found the exact line of the error and why. I’m using APEX 5.0.3 .
here de dubug code.
Error in PLSQL code raised during plug-in processing. ORA-01403: no data found Technical Info (only visible for developers) is_internal_error: true apex_error_code: WWV_FLOW_PLUGIN.RUN_PLSQL_ERR ora_sqlcode: 100 ora_sqlerrm: ORA-01403: no data found component.type: APEX_APPLICATION_PAGE_REGIONS component.id: 35741599501575387 component.name: RENTOGO MAP error_backtrace: ORA-06512: at line 58 ORA-06512: at line 217 ORA-06512: at line 429 ORA-06512: at "SYS.DBMS_SYS_SQL", line 1926 ORA-06512: at "SYS.WWV_DBMS_SQL", line 1033 ORA-06512: at "SYS.WWV_DBMS_SQL", line 1047 ORA-06512: at "APEX_050000.WWV_FLOW_DYNAMIC_EXEC", line 895 ORA-06512: at "APEX_050000.WWV_FLOW_PLUGIN", line 1177 error_statement: begin declare PROCEDURE set_map_extents (p_lat IN NUMBER ,p_lng IN NUMBER ,p_lat_min IN OUT NUMBER ,p_lat_max IN OUT NUMBER ,p_lng_min IN OUT NUMBER ,p_lng_max IN OUT NUMBER ) IS BEGIN p_lat_min := LEAST (NVL(p_lat_min, p_lat), p_lat); p_lat_max := GREATEST(NVL(p_lat_max, p_lat), p_lat); p_lng_min := LEAST (NVL(p_lng_min, p_lng), p_lng); p_lng_max := GREATEST(NVL(p_lng_max, p_lng), p_lng); END set_map_extents; FUNCTION latlng2ch (lat IN NUMBER, lng IN NUMBER) RETURN VARCHAR2 IS BEGIN RETURN '"lat":' || TO_CHAR(lat, 'fm990.0999999999999999') || ',"lng":' || TO_CHAR(lng, 'fm990.0999999999999999'); END latlng2ch; FUNCTION get_markers (p_region IN APEX_PLUGIN.t_region ,p_lat_min IN OUT NUMBER ,p_lat_max IN OUT NUMBER ,p_lng_min IN OUT NUMBER ,p_lng_max IN OUT NUMBER ) RETURN APEX_APPLICATION_GLOBAL.VC_ARR2 IS l_data APEX_APPLICATION_GLOBAL.VC_ARR2; l_lat NUMBER; l_lng NUMBER; l_info VARCHAR2(4000); l_icon VARCHAR2(4000); l_radius_km NUMBER; l_circle_color VARCHAR2(100); l_circle_transp NUMBER; l_flex_fields VARCHAR2(32767); l_column_value_list APEX_PLUGIN_UTIL.t_column_value_list; BEGIN l_column_value_list := APEX_PLUGIN_UTIL.get_data (p_sql_statement => p_region.source ,p_min_columns => 4 ,p_max_columns => 19 ,p_component_name => p_region.name ,p_max_rows => p_region.fetched_rows); FOR i IN 1..l_column_value_list(1).count LOOP l_lat := TO_NUMBER(l_column_value_list(1)(i)); l_lng := TO_NUMBER(l_column_value_list(2)(i)); l_info := l_column_value_list(5)(i); -- default values if not supplied in query l_icon := NULL; l_radius_km := NULL; l_circle_color := '#0000cc'; l_circle_transp := '0.3'; l_flex_fields := NULL; IF l_column_value_list.EXISTS(6) THEN l_icon := l_column_value_list(6)(i); IF l_column_value_list.EXISTS(7) THEN l_radius_km := TO_NUMBER(l_column_value_list(7)(i)); IF l_column_value_list.EXISTS(8) THEN l_circle_color := l_column_value_list(8)(i); IF l_column_value_list.EXISTS(9) THEN l_circle_transp := TO_NUMBER(l_column_value_list(9)(i)); END IF; END IF; END IF; END IF; FOR j IN 10..19 LOOP IF l_column_value_list.EXISTS(j) THEN l_flex_fields := l_flex_fields || ',"attr' || TO_CHAR(j-9,'fm00') || '":' || APEX_ESCAPE.js_literal(l_column_value_list(j)(i),'"'); END IF; END LOOP; l_data(NVL(l_data.LAST,0)+1) := '{"id":' || APEX_ESCAPE.js_literal(l_column_value_list(4)(i),'"') || ',"name":'|| APEX_ESCAPE.js_literal(l_column_value_list(3)(i),'"') || ',' || latlng2ch(l_lat,l_lng) || CASE WHEN l_info IS NOT NULL THEN ',"info":'|| APEX_ESCAPE.js_literal(l_info,'"') END || ',"icon":'|| APEX_ESCAPE.js_literal(l_icon,'"') || CASE WHEN l_radius_km IS NOT NULL THEN ',"rad":' || TO_CHAR(l_radius_km,'fm99999999999990.09999999999999') || ',"col":' || APEX_ESCAPE.js_literal(l_circle_color,'"') || CASE WHEN l_circle_transp IS NOT NULL THEN ',"trns":'|| TO_CHAR(l_circle_transp,'fm990.099') END END || l_flex_fields || '}'; set_map_extents (p_lat => l_lat ,p_lng => l_lng ,p_lat_min => p_lat_min ,p_lat_max => p_lat_max ,p_lng_min => p_lng_min ,p_lng_max => p_lng_max ); END LOOP; RETURN l_data; END get_markers; PROCEDURE htp_arr (arr IN APEX_APPLICATION_GLOBAL.VC_ARR2Jeffrey Kemp
1 June 2016 - 6:05 pm
Hi Juano,
Thanks very much for trying out my plugin, and for your comment. I believe the error you’re getting may be due to a bug in my plugin where it fails to support a query with only 4 columns.
Until I’ve fixed the issue, I believe a workaround you can use is to add a 5th column to your query, e.g.
Please let me know if the above workaround works for you.
Jeff
Amol Patil
29 November 2017 - 4:54 pm
Hi Jeff,
I am glad to see this (Report map) plugin much helpful but in my requirement user is not comfortable in in providing data of lat,long along with address.
Can you please suggest me how to get data of lat long in oracle/plsql based upon address.As I am already trying access googlemap api under oracle db subsequenctly faced errors.Please check below link.
https://stackoverflow.com/questions/47302603/error-while-accessing-google-webservice-from-oracle-db
Thanks in advance.
Amol
Jeffrey Kemp
29 November 2017 - 8:37 pm
Hi Amol,
I’m not sure the ReportMap plugin will completely fill your requirement in this regard, however you may find the Geocode Item feature useful for this purpose (or at least give you a pointer in the right direction). The plugin can take an address entered into the Geocode Item and move the map to the lat,long position. This is all done on the client so will not have any problem with your server being unable to access the Google server.
A separate plugin for converting addresses to lat,long points is the SimpleMap plugin (https://github.com/jeffreykemp/jk64-plugin-simplemap) which has similar functionality – you could convert addresses to lat,long points using some javascript. In fact, if you look at the source code (https://github.com/jeffreykemp/jk64-plugin-simplemap/blob/master/src/simplemap.js) you might find the geocode function of interest.
I hope this helps a bit.
Hans
3 December 2017 - 7:27 pm
Hi Jeff,
I have a question about the report plugin.
When I click a marker on the report plugin, the map adjusts is position, centering the clicked marker.
Can i change this behavior so that the map is not automatically adjusted?
regards form holland,
hans
Jeffrey Kemp
4 December 2017 - 8:29 am
Hi Hans,
This behaviour is due to the following line in the jk64reportmap_repPin function (which you can find in jk64reportmap.js):
opt.map.panTo(this.getPosition());
The plugin doesn’t offer any option in this regard, at the moment – if you want to raise an enhancement request on the Github project to make this an option, feel free: https://github.com/jeffreykemp/jk64-plugin-reportmap
In the meantime, if you are comfortable modifying the plugin yourself, you could comment out this line.
Jeff
Hans
4 December 2017 - 5:29 pm
Hi Jeff,
Thnx for your reply; I will issue an enhancement request but also tried to fix it according to your info.
I found the line you mentoined and changed it by adding //.
I tried to activate this change by importing the plugin again, but the repin function is still active.
Is this the correct way to change and activate the the changed jk64reportmap.js source?
Hans
Jeffrey Kemp
4 December 2017 - 5:35 pm
Hi Hans, did you update the minified version as well (jk64reportmap_repPin.min.js)? If not, you can generate this file by uploading your version of jk64reportmap_repPin.js to a service like https://www.minifier.org/.
Hans
4 December 2017 - 8:12 pm
ahh ok; I did not…. will try this
Tien Thanh Pham
19 January 2018 - 6:50 pm
Hi Jeff,
I’m developing an apex mobile application using your Simple Map plugin but it didn’t work, the Google Simple Map Region did not showed up on mobile pages. I tried the plugin on desktop pages, it worked well.
Can you explain me the way it works on mobile pages?
Regards,
Jeffrey Kemp
19 January 2018 - 7:47 pm
Hi Tien Thanh Pham,
Thanks for giving the map plugin a go.
I assume you are using the jQuery Mobile theme. At this time the plugin is not configured correctly for Mobile themes. I’ve raised an issue for this and will hopefully have it working soon.
If you’re not using the jQuery mobile theme, please comment again and let me know your APEX version, what theme you’re using, and whether you have a sample app online; if so I might be able to take a look.
UPDATE: I’ve updated the plugin to fix it for mobile themes. New version is 0.5 which may be downloaded from here: https://github.com/jeffreykemp/jk64-plugin-simplemap/releases/latest
Thank you
Jeff
Rod
10 February 2018 - 2:50 am
Hi Jeff,
I am using your excellent Report Map plugin and have found a few issues that hopefully you may be able to resolve.
Firstly, any Latitudes or Longitudes which are less than 1 in number format cause an error as they are processed as “.XXX” rather than “0.XXX”. Obviously the “to_char” function can be used as a work around to insert a zero before the decimal point, but it may be worth trapping that possibility, or updating the documentation to make the preferred data type explicit.
Secondly, circles with a radius less than 1 in number format cause an “Error in PLSQL code raised during plug-in processing.” error which is possibly the same type of issue as described above.
Finally, circles with a radius greater than 999 in number or text format generate a “Error: SyntaxError: JSON.parse: unexpected character at line XXX column YYY of the JSON data” error.
Many thanks,
Rod.
Jeffrey Kemp
10 February 2018 - 9:18 pm
Hi Rod,
Thanks very much for trying the report map plugin. I have raised the following issue to track these errors and will investigate and fix asap.
https://github.com/jeffreykemp/jk64-plugin-reportmap/issues/42
Cheers,
Jeff
Wesley Alberini
15 February 2018 - 4:51 am
Hi Jeff,
Thanks very much for excellent Map plugin, have any way to use Streetview mode in map plugin?
Regards,
Wesley
Jeffrey Kemp
15 February 2018 - 10:51 am
Hi Wesley,
Thanks for your kind words. Great question! I assume you’re referring to the SimpleMap plugin – although I think this would also work for ReportMap:
Firstly, you can enable the street view option (i.e. show the “peg man”) by adding the following javascript code in a dynamic action on the mapLoaded event:
this.data.map.setOptions({streetViewControl:true});Secondly, if you want it to show the street view by default, this is a little bit more complicated. I’ll work on this and put some instructions on the wiki when I can.
Thanks,
Jeff
guyt
16 June 2018 - 7:16 am
Hi Jeff, I am using the Report Map plugin, how can I click on a pin to redirects to another page setting a page id on that page
Steven
5 August 2018 - 5:23 pm
Hi Jeff, I’m developing a small CRM-like system and I have the need to implement such a feature like your reportmap. Unfortunately I use a hosted instance of APEX, so I’m not able to connect to the database via SQL*Plus. Can I install the plugin using the corresponding utility of APEX or can I run the script using the SQL Workshop tool?
Thank you and best wishes
Steven
Jeffrey Kemp
6 August 2018 - 8:37 am
Hi Steven, the plugin can be installed with just APEX, no need for SQL*Plus.
Steven
7 August 2018 - 7:16 pm
Hi Jeff, I tried it and got some errors:
https://www.dropbox.com/s/3bq4a4l90wmmjw0/jk64_reportmap_install_errors.jpg?dl=0
Do you know the reason for this?
Jeffrey Kemp
7 August 2018 - 9:34 pm
Hi Steven,
It looks like you’ve tried to run the plugin script from the SQL Scripts window.
You need to follow the instructions as given – i.e. install the plugin into an existing application.
The installation instructions can be found on the github home page: https://github.com/jeffreykemp/jk64-plugin-reportmap
I hope this helps.
Jeff
Christian
28 August 2018 - 1:57 pm
Hello Jeff,
I use your plugin to show all our stores (around 2000 and more are planned) on the map and that works fine, but when i try to zoom in or out the maps react very slow. when i use only a few of this stores all things are fast. have you heard about that issue or an idea to resolve that?
Thanks.
Christian
vcro
30 August 2018 - 3:23 am
Hi Jeff,
I’m using Report Map plugin in jQuery Mobile theme.
But I have javascript error „Uncaught ReferenceError: jk64reportmap_initMap is not defined“.
Can you help me?
Thanks in advance.
Jeffrey Kemp
30 August 2018 - 5:49 pm
Hi vcro,
That error seems to indicate the plugin wasn’t installed correctly or that something else on the page is interfering. Can you create a test case on apex.oracle.com? If so I’ll be happy to take a look.
Jeff
vcro
31 August 2018 - 4:33 am
Hi Jeff,
They are not the same version of APEX, my is 5.1.4.
When I run the page directly, everything is ok.
But when I run a MAP page by clicking on the button from the other page, I get a error.
Jeffrey Kemp
31 August 2018 - 8:39 am
Hi vcro, sorry but without access to a system that is exhibiting the problem it’s a bit difficult for me to guess what the cause of your problem might be. In your shoes I would check the browser console for errors, and trace them back. For example, if it is complaining that the object is not defined, I would check that the javascript source for the plugin is being loaded when the page is loaded.
Nils Stritzel
2 November 2018 - 4:26 am
I am using the Simple Map. Is it possible to set the zoom level using javascript? That would allow me to the set zoom level depending on the amount of data provided by the user.
Jeffrey Kemp
2 November 2018 - 12:06 pm
Hi Nils,
Yes, if you set a static ID on the plugin region (e.g. “mymap”) the javascript to execute (e.g. from a dynamic action) is:
opt_mymap.map.setZoom(3);More broadly,
opt_mymap.mapgives you a Google Maps object that you can use with the Google Maps API.stareni
27 November 2018 - 7:49 pm
its asking for the API key, remove that phrase from this posts. apex 18
Jeffrey Kemp
27 November 2018 - 7:58 pm
Hi stareni,
The Google Maps API requires an API key – you must supply it (you will find this under Component Settings).
Ismail
29 May 2019 - 6:20 pm
Hi Jeff,
Thanks so much for creating the geoheatmap plugin. I’m trying to incorporate it into my Apex application with some difficulty. I’ve installed the plugin, inputted my Google Maps Javascript API credentials, and queried a tabled with stored latitude and longitude values. Despite my best efforts, the page does not load anything. It’s just simply blank. No google map loads whatsoever. I’ve run the developer console and noted that all the relevant data is present. The console did spit out the following error though:
Uncaught SyntaxError: Unexpected token ,
Any idea what the problem may be?
Regards,
Ismail
Jeffrey Kemp
29 May 2019 - 8:32 pm
Hi Ismail, a bug in the plugin causes it to fail if any row in the query has a null for latitude or longitude. I’ve raised the following issue: https://github.com/jeffreykemp/jk64-plugin-heatmap/issues/5.
A workaround is to add a filter to the query to omit any rows where latitude or longitude is null.
Thanks
Med
4 September 2019 - 8:20 pm
Hi Jeffrey,
How to use offline geo maps in offline oracle apex application?
Regards,
Med
Jeffrey Kemp
4 September 2019 - 8:45 pm
Hi Med, I’m pretty sure the Google Maps javascript API only works when there is an active connection. For offline maps I think a dedicated app (e.g. the Android or iOS app) would be required.
Jeff
Debraj
4 April 2020 - 4:33 am
Hi Jeff
I want to set the initial map center as the center lat,long of US. Now, however when I mention that in the property value, it zooms to extremely close and I have to zoom out to see the whole US.
What I need to do?
Thanks
Deb
Jeffrey Kemp
4 April 2020 - 10:52 am
Hi Debraj,
Firstly I assume you are using the latest version of the map plugin(s) 🙂
If you’re using the Simple Map plugin it should work if you set the Initial Map Position region attribute to something like “39.8,-98.9” and the Initial Zoom Level to 4.
If you’re using the Report Map plugin you can set the same attributes, but note that these are ignored if your query returns any pins. If you have data to show in the map but you don’t want it to automatically pan and zoom to show all the data and to remain on the Initial Map Position and Initial Zoom Level, you can check the Disable Auto Fit Bounds option.
I hope this helps.
Debraj
19 April 2020 - 12:23 am
Hi Jeff
Thanks for your advice. I will try that.
One more question – My requirement is that when the user clicks a state, it will show all the markers in that state.
Any suggestion to achieve this through the report plugin
Thanks
Debraj
Jeffrey Kemp
19 April 2020 - 11:32 am
Hi Debraj,
That’s an interesting requirement. The plugin does not support that out of the box, but I can think of a few possible solutions to consider, in descending order of ease:
1) Create a set of boundaries for each state, store them as GeoJSON features in your database, and load them into the map at runtime. When the user clicks inside one of the boundaries, you would then need to match the feature to the state and then refresh the map with a filter.
2) When the user clicks the map, use a dynamic action on the addressFound event to get the address which includes locality. Use this to refresh the map with a filter.
3) Add a select list on your page which allows the user to select a state; on change, refresh the map with a filter.
Each of these solutions requires that your dataset includes the state for each marker.
I hope this helps.
Jeff
Debraj
1 May 2020 - 1:38 am
Hi Jeff
I was trying to plot the following geocodes
{lat: 43.6383, lng:-70.3031},
{lat: 43.63831, lng:-70.3031}
As you can see the difference is very minute.
Now when I use markerplus, it shows 2 inside the blue image. When I click the count, it never shows the actual markers.
But when I directly plot the markers without using markerplus, it shows 2 markers very close to each other.
Shouldnt the markerplus should display 2 markers when clicking the count.
Thanks
Deb
Jeffrey Kemp
1 May 2020 - 9:36 am
Hi Deb,
That seems to be a weakness with the Clustering method – if two points are in the same grid space, they are clustered. To actually show the points in separate positions on the screen, you would need to zoom in further. Ref: https://github.com/googlemaps/v3-utility-library/issues/464
The distance between your points is less than 1 metre – in order to zoom in close enough so that they don’t appear in the same grid square, you would have to zoom in more than what Google Maps is limited to at this location. https://developers.google.com/maps/documentation/javascript/maxzoom
Unfortunately I don’t have a solution. A workaround might be to modify the data to shift one of the points by 0.0005 lat/lng.
Jeff
Franco Soldera
10 May 2020 - 8:11 pm
Hi Jeffrey,
Thank you for your fantastic plugin!
I am able to select a polyline and store it in my table, but when I send the data back to the map, the points of the polyline are visualized a pins. Am I missing some setting in the plugin or parameter to send with the query?
Best regards
Franco
Jeffrey Kemp
10 May 2020 - 8:28 pm
Hi Franco,
Thanks for trying the plugin. At the moment it has two separate “modes” of operation:
(1) It can be used to visualise a set of data as a set of points of interest, possibly with extra information for each point. In this mode, you provide a SQL query that includes a lat/long for each record.
(2) It can be used to create, edit and show any set of features such as polygons, lines (and points). In this mode, you would not use any SQL query; instead, you load the features by calling the
loadGeoJsonStringfunction – refer to https://github.com/jeffreykemp/jk64-plugin-reportmap/wiki/Plugin-API-Reference.I do have in mind an idea to add the ability to load GeoJSON features via the SQL query but at this time the plugin does not do that.
I guess if your users have created a polyline that describes a set of waypoints on a route, it might make sense to use the #1 mode to provide them as a SQL query, and set the Visualisation to Directions. But this would only really make sense if that suits the purpose of your map.
I hope this helps.
Jeff
Franco Soldera
10 May 2020 - 9:08 pm
That was fast, thanks!! 😀
Indded, I am splitting in separated rows with lat/long for each waypoint, but then if they come back to the map I have to rebuild the data as polyline.
I was actually trying to cheat recomposing my splitted routes into a GeoJSON:
SELECT JSON_OBJECT ( 'type' VALUE 'FeatureCollection', 'features' VALUE JSON_OBJECT ( 'type' VALUE 'Feature', 'geometry' VALUE JSON_OBJECT ( 'type' VALUE 'LineString', 'coordinates' VALUE JSON_ARRAY(takeoff_longitude, takeoff_latitude) ) ) ) FROM flight_legs WHERE flight_id = :p10_flight_id ORDER BY leg_number;But I get an error.
Time to play with loadGeoJsonString as you suggest 😉
Jeffrey Kemp
10 May 2020 - 9:19 pm
If your data represents flight routes then the Google Map’s Directions will not be suitable (it finds a route by road, walking / cycle path, or ferry). The Google Maps API doesn’t have anything specific to flight paths yet (refer https://gis.stackexchange.com/questions/79540/drawing-aerial-routes-for-flights-on-google-maps-api-between-two-markers) but given your requirements I would simply plot the route via straight lines between each stop using loadGeoJsonString. You will want to combine all the flight legs into a single GeoJSON document.
Franco Soldera
10 May 2020 - 9:27 pm
Correct, I want to render just straight lines between stops.
I let you know how it goes with loadGeoJsonString.
Omar M. Sawalhah
11 May 2020 - 5:03 pm
Hi Jeff,
Really greate Plugin, something I was looking for a while. Regarding the draggable obtion, I noticed when there is no ID, or in other words, I am not rendering the map from query, I just wanted to search for an address first drag the pin to the specific loation I want then I will generated a record for the current location, if this the case the pin is not draggable, I mean when it doesn’t have an ID, is this intended to be like this or need an enhacment.
Regards,
Omar
Jeffrey Kemp
11 May 2020 - 5:41 pm
Hi Omar,
That’s right, the user pin ignores the Draggable option. That’s a good idea, I’ll add that as an enhancement.
In the meantime, as a workaround you can make the pin draggable – create a Dynamic Action on the map, on the mapClick event, add the following code:
$("#map_mymap").reportmap("instance").userpin.setDraggable(true);(replace “mymap” with the static ID of your map region).
Jeff
Franco Soldera
12 May 2020 - 3:37 am
Hi Jeffrey,
I got loadGeoJsonString working with the following query:
SELECT JSON_OBJECT ( 'type' VALUE 'FeatureCollection', 'features' VALUE JSON_ARRAYAGG(JSON_OBJECT( 'type' VALUE 'Feature', 'geometry' VALUE JSON_OBJECT( 'type' VALUE 'LineString', 'coordinates' VALUE JSON_ARRAYAGG(JSON_ARRAY(takeoff_latitude || ',' || takeoff_longitude FORMAT JSON) ORDER BY leg_number) ), 'properties' VALUE JSON_OBJECT( 'a' VALUE '' ABSENT ON NULL) )) ) INTO :P10_GEOJSON FROM flight_legs WHERE flight_id = :P10_FLIGHT_ID GROUP BY flight_id ORDER BY leg_number;Your plugin works very well, again thanks for it and your kind support 🙂
F.
Jeffrey Kemp
12 May 2020 - 10:14 am
Good work, and thanks!
Jim Czuprynski
30 May 2020 - 1:42 am
Finally got a ReportMap to appear, Jeff. Quite impressive!
One small surprise: the Plug-In apparently expects the query columns to appear in a +precise+ order (i.e. LAT,LNG,ID,NAME). I struggled for like 2 hours until I realized that through an intense debug mode session; I’d originally had the query in a more “sensible” order like ID, Name, Lat, Lng and I kept getting a strange “JSON not ended properly” error from Google Maps.
Otherwise … on to experimentation! Thanks for all the hard work you did on this.
Jeffrey Kemp
31 May 2020 - 9:27 am
Yep… I’m guessing you didn’t check the SQL source Help, or the installation instructions, or the documentation in the wiki 🙂
M Alnakeb
14 June 2020 - 6:28 pm
Hi Jeffrey,
Firstly Thanks for your massive,extremely helpful work,
i have used ReportMap plugin and i want to know the way to display a ploygon from saved data.
thanks
Jeffrey Kemp
14 June 2020 - 6:53 pm
Hi M Alnakeb,
You can display a polygon if it is in GeoJson format – use the GeoJson Visualisation option on the plugin.
Jeff
Jakub G.
14 July 2020 - 4:02 am
Hello Jeff, thank you so much for SimpleMap, we are using it for our nonprofit for a map of marriage week events all over our country. I have a short question. On our map, past events are shown in grey, current ones in red. We’d like the red ones to show on top when they are overlaid, but that is not the case (they end up under the grey ones) – see the link. I wonder if there’s a way to perhaps order the input table for SimpleMap to draw the icons in a particular order? Thank you!
Jakub
(Marriage Courses Czech Republic)
Jeffrey Kemp
14 July 2020 - 9:09 am
Hi Jakub,
Yes, this is something that can be controlled by setting the zIndex property of the Marker. I recommend upgrading to the latest version of the ReportMap plugin which allows you to provide a custom JavaScript function to format the markers; in this function you would be able to set the zIndex, as well as other properties of the marker, such as transparency – which would also help to reduce the visibility of the grey markers and make the red ones stand out more.
Feel free to contact me for more help if you need it.
Jeff
WDN
26 September 2020 - 7:48 pm
Hi Jeff
I’m a rookie on Apex, but so far I’ve mange to create an stable app for learning purposes. I’m just installed your plug in (V1.4) on Apex 20.1 and it works great.
Just wonder if there is a way to set the “Initial Map Center” parameter at page load time.
Thanks for your support.
Jeffrey Kemp
27 September 2020 - 8:11 am
Hi William, set the Initial Map Center attribute on the plugin region.
https://github.com/jeffreykemp/jk64-plugin-reportmap/wiki/Plugin-Attributes-Reference#initial-map-center
Jeff
Mahmoud
7 January 2021 - 3:26 am
Hi Jeff
thanks alot for wonderful plugin , i have request i using plugin but i need color of map marker based on column data in my table how can i develop it
Jeffrey Kemp
7 January 2021 - 7:59 am
Hi Mahmoud,
The Google Map shows markers using an icon image, so if you want to change the colour, you must supply a different icon image.
With the Google ReportMap plugin, you can supply the URL (must be an absolute URL) to a different icon for each record using the sixth column, e.g.:
SELECT lat, lng, name, id, info, icon FROM mydata;For more information on doing this, refer to this page in the demo app:
https://apex.oracle.com/pls/apex/jk64/r/jk64_report_map/icons
For sources for a selection of good map marker icons, refer to:
https://github.com/jeffreykemp/jk64-plugin-reportmap/wiki/Map-Icons
I hope this helps.
Jeff
Mariangela
5 February 2021 - 1:16 am
Hi Jeff, I’m using your Report GoogleMap plugin, I created a region and defined it with the plugin, in the attributes when I put latitude and longitude in (Inital Map Center) it gives error.
When I leave without data, the map displays, but does not take my country region (Brazil), and gives a conversion error when I need to display an address already registered.
can you help me?
my code in the plugin region:
select
END_LATITUDE,
END_LONGITUDE,
END_LOGRADOURO,
END_ID
from CE_END
When I edit I notice this error:
ORA-20000 : unable to convert data to latitude[-23.1323925]
couldn’t bring the image to you, sorry..
Regards, Mariangela
Jeffrey Kemp
5 February 2021 - 8:45 am
Hi Mariangela,
It’s possible your NLS settings are in conflict with the format of the data. I would first check that your END_LATITUDE and END_LONGITUDE columns are NUMBER type columns. If not, use TO_NUMBER() to convert them using a format mask that matches the data in those columns – e.g.
select TO_NUMBER(END_LATITUDE,'999.9999999999'), TO_NUMBER(END_LONGITUDE,'999.9999999999'), END_LOGRADOURO, END_ID from CE_ENDJeff
Harry Ferrari
5 February 2021 - 11:41 pm
I am using the Report Map. Works great. Is it possible to replace the pin with the name? I want to see the names on the map, not the pin. Also, is there a way to make each pin/name a link to a detail page?
Jeffrey Kemp
6 February 2021 - 9:13 am
Hi Harry,
If you set the Visualisation to Info Layer, whatever is in the “info” column of your query will get rendered at the specified locations on the map, instead of a pin. You can put names there, and format them however you like using HTML.
If you add a Dynamic Action on the map region that responds to the markerClick event you can then respond however you like – e.g. if you copy the value of this.data.id into an item on your page, you can then navigate to a detail page based on the record ID of the pin the user clicked on.
Jeff
Kieran Dobson
12 March 2021 - 10:09 pm
Hi Jeff
I’ve got the GEOJSON layer working perfectly, it is drawing several polygons from a query, but is there a way to display info from an info column in the query? Either via a tooltip or a layer on the map, I noticed this works fine for markers.
Thanks
Kieran
Jeffrey Kemp
12 March 2021 - 10:15 pm
The plugin doesn’t support that at the moment – you could raise an enhancement request because I think that’s a good idea.
Tauqeer Ahmed
6 April 2021 - 1:25 am
Hi Jeff
i am trying to pin the customer and technical persons in the map e.g customers in blue pins and technical in red pins. please guide me how can i do this in this plugin?
Thanks
Tauqeer
Jeffrey Kemp
6 April 2021 - 6:52 am
Hi Tauqeer,
The easiest way is to specify the icon file in the fifth column of your query, using a CASE expression or union queries (depending on how your data is structured), e.g.
SELECT lat, lng, name, id, info, 'https://mt.googleapis.com/vt/icon/name=icons/spotlight/spotlight-waypoint-b.png' as icon FROM customers UNION ALL SELECT lat, lng, name, id, info, 'https://mt.googleapis.com/vt/icon/name=icons/spotlight/spotlight-waypoint-blue.png' as icon FROM technicalMore map icons can be found here: https://github.com/jeffreykemp/jk64-plugin-reportmap/wiki/Map-Icons
Jeff
Tauqeer Ahmed
6 April 2021 - 2:29 pm
Thank you so much for you prompt response.
Regards,
Tauqeer Ahmed
Tauqeer Ahmed
7 April 2021 - 9:04 pm
Hi Jeff
thanks for your support, i have a problem to draw the route in client and technical person in map. is there a way to click on the Client pin and load the coordinates in page item of client and click on technical pin and load the coordinates in page item of technical and draw the route between client and technical.
Jeffrey Kemp
20 April 2021 - 8:21 pm
Hi Tauqeer,
When a user clicks on a pin on the map, the mapClick event fires – you can add a Dynamic Action to respond to that event. For example, you could add an action that Sets an item to a JavaScript expression based on this.data.lat + this.data.lng – refer to https://github.com/jeffreykemp/jk64-plugin-reportmap/wiki/Plugin-Events-Reference#mapclick for more information.
To derive directions I suggest you install and use the Show Directions companion plugin (https://github.com/jeffreykemp/jk64-plugin-reportmap/wiki/JK64-Report-Google-Map-R1-Show-Directions) which will allow you to add another Dynamic Action to your page which will take two points and show directions between them.
Jeff
Alexandra
20 June 2021 - 1:35 am
Hi! Your plugin is wonderful! It worked perfectly so far, only I have a small problem that I discovered on the demo. I mention that the problem is recent. When I look for a location, it finds it for me and immediately after the page it refreshes. What to do?
Jeffrey Kemp
20 June 2021 - 1:53 pm
Hi Alexandra,
Thanks for the feedback!
The search fields are set up with dynamic actions so the search is performed when you leave the field (e.g. press Tab). However, if you press Enter the page gets submitted which is not what was intended. This is a problem for pages that only have one text input field.
Jeff
Bernhard Fischer-Wasels
9 July 2021 - 1:21 pm
Hi Jeff,
thanks for ur impressive work on the latest plugin ! Great!
Challenge:
clicking a marker –> open APEX modal window
I wonder how we can achieve to open a modal window in APEX passing the page_id and id of the record to get more info for the user…
Any tipp on that ?
thanks and lets cross fingers for Barty in Wimbledon !!!
brgds
Bernhard
Jeffrey Kemp
9 July 2021 - 1:59 pm
Hi Bernhard,
I think I would generate the URLs in the query using apex_page.get_url, e.g.
SELECT lat, lng, name, id, '' AS info, '' AS icon, '' AS label, apex_page.get_url(p_page => 2, p_items => 'P2_ID', p_values => id) as attr01 FROM mydata;Create a dynamic action on the map that responds to the markerClick event that runs js:
Jeff
Vatsa
2 September 2022 - 10:20 pm
Hi Jeff.
I downloaded the zip file for the plugin, but when I try to install it gives me a message “install.sql not found” and will not let me proceed with the plugin installation.
Any help from you will be greatly appreciation
Vatsa
Jeffrey Kemp
2 September 2022 - 10:26 pm
Hi Vatsa,
You have to unzip and install the plugin as per the installation instructions: https://github.com/jeffreykemp/jk64-plugin-reportmap
ragu S
13 October 2022 - 10:40 am
Hey Jeff,
The plugin is really excellent and I have been using this for a while. However I have one question w.r.t. initial zoom out level; I have a map plugin region with just one pin and I just wanted to set the initial zoom out level when the report page loads. Please let me know if there is any simple way to achieve this.
Thanks,
Ragu
Jeffrey Kemp
13 October 2022 - 11:11 am
Hi Ragu,
Great question! If the reportMap had no query, you would simply set the Initial Zoom Level attribute. However, since your region has a query that returns at least one pin, the default behaviour of the plugin is to zoom in or out to show all the data points. If your query only returns a single pin, the zoom level might not be exactly what you prefer.
You can change the final zoom level using a Dynamic Action with a little javascript.
this.data.map.setZoom(1)You can change the number to a zoom level between 0 (show the whole world) up to 21 (maximum detail).
I hope this helps.
Jeff