Font Awesome v5 alongside Font APEX
Font APEX is preferred most of the time but sometimes there are icons I really want to use which are not (yet) included. For these cases I want to load the latest Font Awesome library.
It is possible to load Font Awesome instead of Font APEX by opening Shared Components -> Themes -> Universal Theme, and setting Custom Library File URLs to the location of the library (wherever you have loaded it). However, this replaces the Font APEX font completely so you can’t use both at the same time using this method.

In order to use both at the same time, I’ve downloaded the latest free version of Font Awesome 5 from here (fontawesome.com), taken a copy of the file css/all.css and edited it to replace all occurrences of “.fa” with “.fa5” (if you use CSS precompiler you can do this by editing the appropriate variables file, e.g. _variables.less). This is necessary because the “fa” class prefix would conflict with Font APEX. I named my custom file “fa5.css” and created a minified version as well.
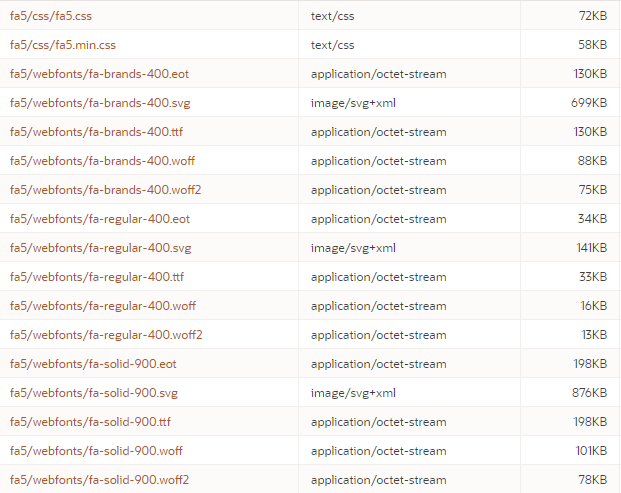
On my web server I created the folder /fa5 under my public html folder, and copied the following files / folders into it:
/fa5/css/fa5.css/fa5/css/fa5.min.css/fa5/webfonts/*(all contents)
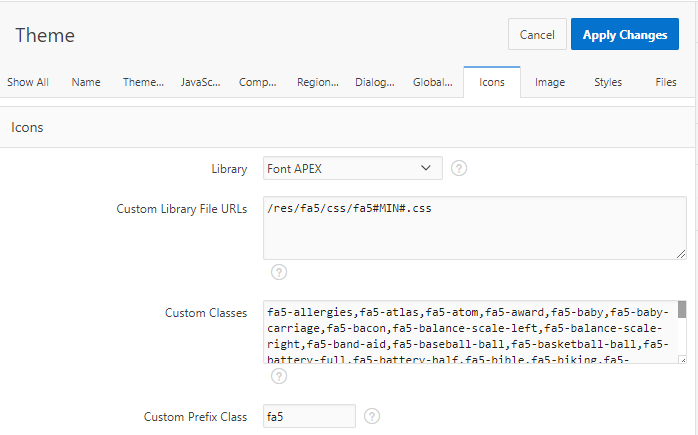
In my APEX application, in the Universal Theme properties I set:
- Custom Library File URLs =
/fa5/css/fa5#MIN#.css - Custom Prefix Class =
fa5 - (optional) Custom Classes = (comma-delimited list of your favourite icons)

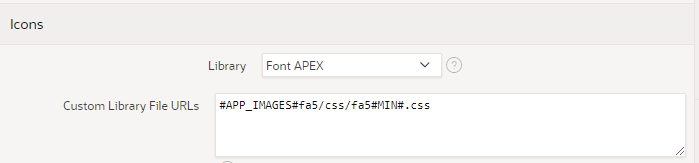
Alternatively, you could upload the library into your Static Application Files and load them from there.



There’s not enough room in the Custom Classes attribute to list every single icon, unfortunately. You might choose to include just the ones you use frequently. I’ve selected a number of them and listed them here if you want my list: https://github.com/jeffreykemp/sample/blob/master/fontawesome/fa5_selection_custom_icons.txt
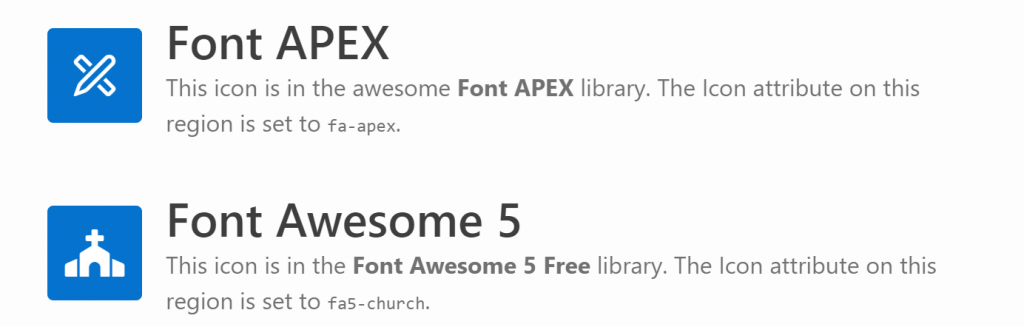
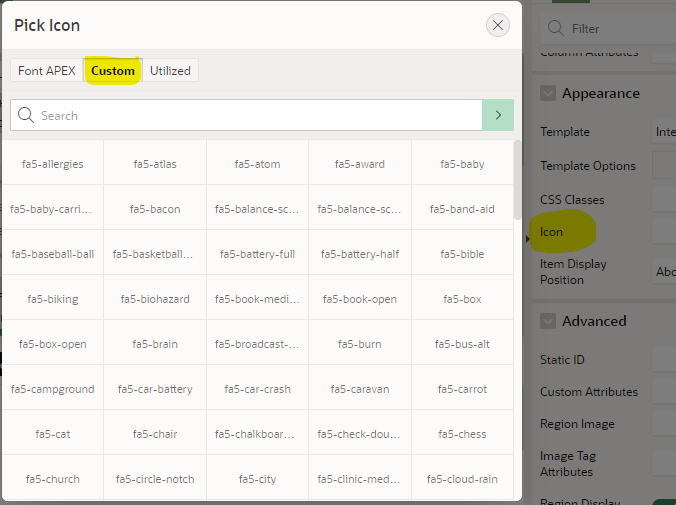
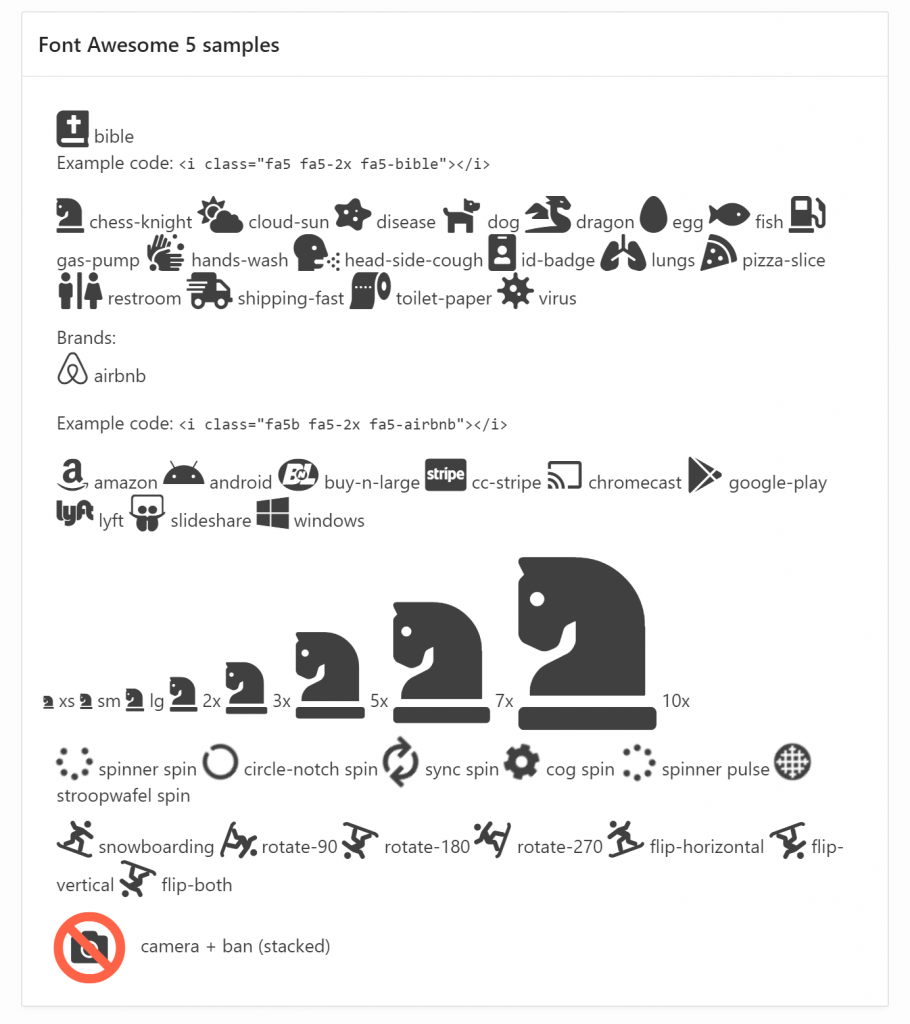
If I want my page to use an icon from Font APEX, I use the fa- icons as usual, e.g. fa-apex. Where I need an icon from Font Awesome, I have to include both the fa5 class as well as the icon class, e.g. fa5-restroom. For brand icons, of which Font Awesome has a large selection, the class is fa5b, e.g. fa5b fa5-amazon-pay. Font Awesome also includes a range of modifiers including sizes, spin, pulse, rotating, mirroring, and stacking.

The spin and pulse effects are not visible in the screenshot above. A live demo can be viewed and examined here: https://jk64.com/apex/f?p=TEST:FA5:0.
You are, of course, asking, can I stack two icons AND spin just one of them? The answer, of course, is yes:

Issue #1: Featured Hero Region Icon
When I tried to use a Font Awesome icon in a Hero region with the “Featured” style, the font failed to load. This is because the “Featured” style overrides the font-family causing it to fail to use the Font Awesome font. To fix this, on the page I added the following CSS:
.apex-icons-fontapex .t-HeroRegion--featured .t-HeroRegion-icon.fa5:after,
.apex-icons-fontapex .t-HeroRegion--featured .t-HeroRegion-icon.fa5:before
{ font-family:'Font Awesome 5 Free'!important; }
Issue #2: Navigation Menu Icon
In a navigation menu, APEX includes the “fa” class which controls the positioning of the icons in the menu, but it also overrides the font library and fails to load the icon from Font Awesome. To fix this, I further edited my fa5.css file (as well as the minified version) to add the following:
.fa.fa5:before, .fa.fa5:after {<br>
font-family: 'Font Awesome 5 Free' !important;<br>
}
Bonus: Using an Icon Stack for a Region Icon

The Icon attribute on a region can only be used to provide a class (or list of classes) to serve as the icon for the region. To use a Stacked icon in this case is impossible as the stack must be specified using a span with nested nodes for each icon in the stack. A workaround for this is to use some jQuery to modify the html at runtime, as follows:
- Set the region’s Static ID, e.g.
stacked - Set the region’s Icon attribute to one of the icons in the stack (just so that there is something shown if the javascript is delayed), eg.
fa5-camera - Add this to the page’s Execute When Page Loads (this example is for a Hero region:
var stackCameraBan = '
<span class="t-HeroRegion-icon t-Icon fa5 fa5-stack">
<i class="fa5 fa5-camera fa5-stack-1x"></i>
<i class="fa5 fa5-ban fa5-stack-2x" style="color:Tomato"></i>
</span>';
$("#stacked span.t-HeroRegion-icon.fa5").replaceWith(stackCameraBan);
It’s a messy kludge, and you’ll have to adapt it if you want to use it in other region templates (check what the span class is), but if this provides significant business benefit then it might be worthwhile.
Comparing Font Awesome 5 Free with Font APEX
I’ve loaded lists of all the icons in the Font Awesome 5 Free and the Font APEX libraries into a table and created a little application that allows me to compare them.
You can browse the list here: https://apex.oracle.com/pls/apex/jk64/r/fa5/home
- 348 icons appear in both libraries
- 722 are unique to Font APEX
- 1,089 are unique to Font Awesome 5 Free
- 2,159 total
Note: these stats are not perfect because some of the icon names are slightly different between the libraries – for example, all of the “hand” icons have slightly different names between the two libraries.
You can download all the source files (including the APEX icon comparison list application) from here: https://github.com/jeffreykemp/sample/tree/master/fontawesome
References
- Font Awesome 5 Free icons list
- Download Font Awesome 5 Free
- Background reading for this article: Use Font APEX and Font Awesome Simultaneously
- Font APEX icons list
