You’ve finished the design for an Apex application, and the manager asks you “when will you have it ready to test”. You resist the temptation to respond snarkily “how long is a piece of string” – which, by the way, is often the only appropriate answer if they ask for an estimate before the design work has started.

Since you have a design and a clear idea of what exactly this application will do, you can build a reasonable estimate of development time. The starting point is to break down the design into small chunks of discrete modules of work, where each chunk is something you can realistically estimate to take between half a day up to a maximum of three days. In cases where it’s something you haven’t done before, you can reduce uncertainty by creating a small Proof-of-Concept application or code snippet and seeing how the abstract ideas in the design might work in reality. This is where Apex comes in handy – by the time the design has completed, you’ll have a database schema (you created the schema in a tool like SQL Developer, didn’t you – so you can generate the DDL for that in a jiffy) and you can just point Apex to that and use the New Application wizard to create a simple application.
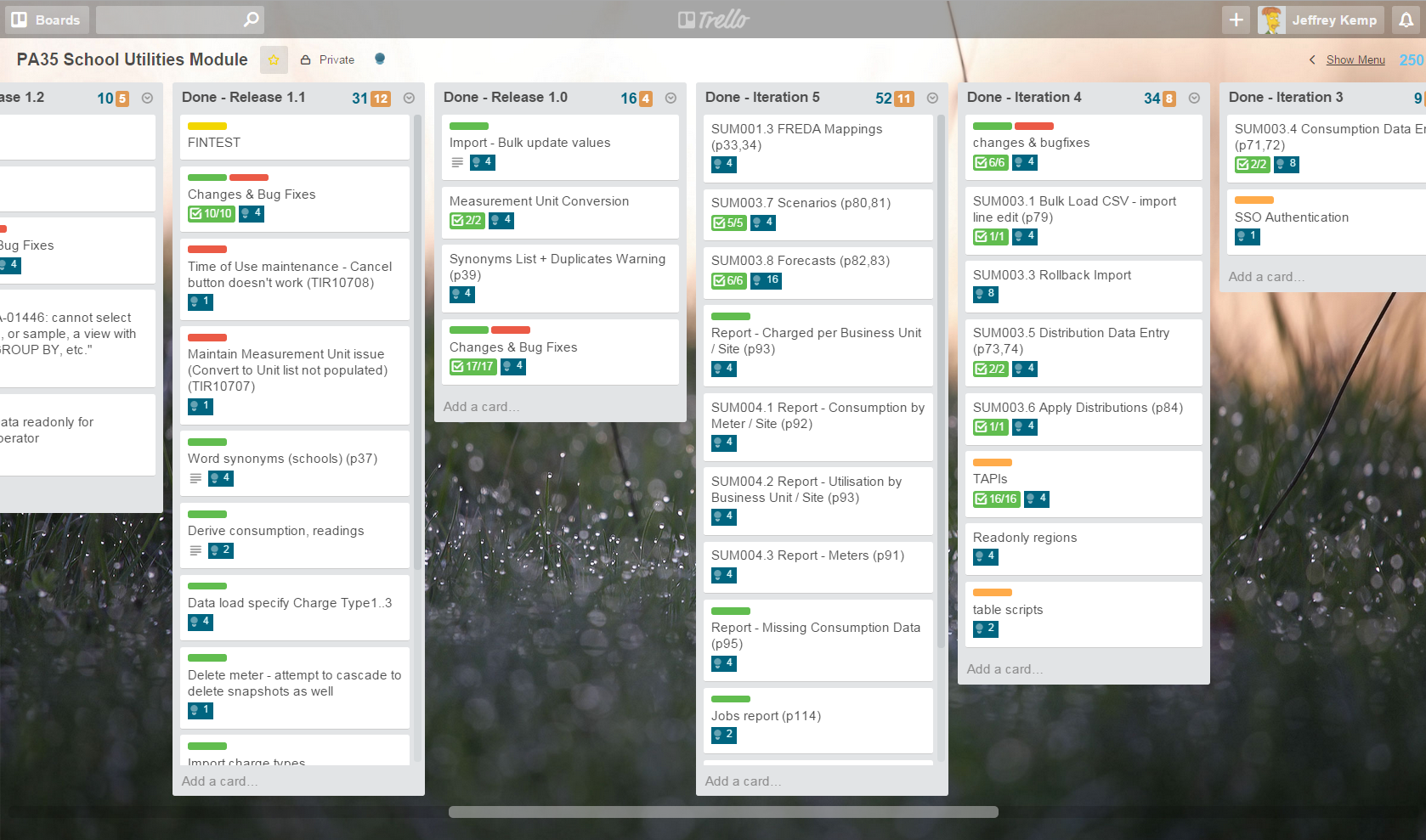
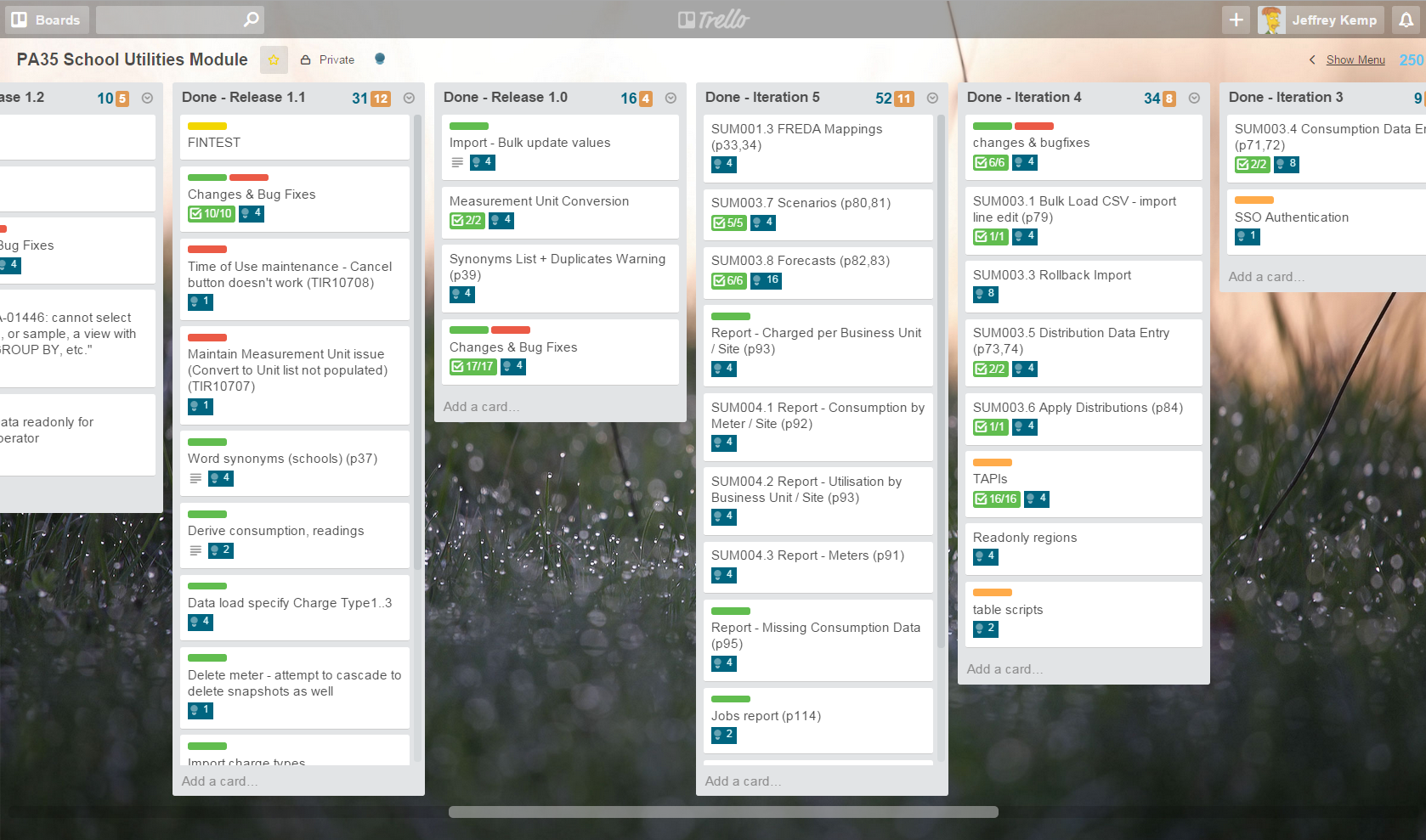
I plan all my projects using Trello, recording estimates using the Scrum for Trello extension. I don’t know much about the “Scrum” method but this extension allows me to assign “points” to each task (blue numbers on each card, with a total at the top of each list). I used to use a 1 point = 1 day (8 hours) convention, but I was finding most of the tasks were more fine grained (I was assigning 0.5 and 0.25 points to most tasks) so I’ve now switched to a convention of 1 point = 1 hour (more or less). In other words, I’d report my estimates with the assumption that my “velocity” would be 8 points per day.

(note: the blue numbers are the Scrum for Trello points, and the orange numbers are simply the number of cards in the list)
My points system looks roughly like this:
- Simple report, form or process = 4 points
- Complex report or form or process = 8 points
- Very complex form or process = 24 points
- Simple bug fix / tweak = 1 point
- Complex bug fix / enhancement = 2 to 8 points depending on complexity
In addition to that, I keep a daily diary of work done in Evernote which has allowed me to do what I’ve wanted to do for a while now: measure my actuals vs. estimates for my projects, in order to calibrate my estimates for future projects. I made up a quick spreadsheet showing the development work for two projects, showing the original estimate, the start and finish dates, and actual development days worked (accurate roughly to the nearest half day, not counting non-development time like meetings and other project work). This allows me to see how my actual development time compares to my original estimates.
SAM Development (16 Jun 2014 to 11 Dec 2014):
- Estimate: 715 points (“18 weeks”)
- Actual: 103.5 days (21 weeks)
- Avg. points per day (“velocity”): 6.9
SAM Support (12 Dec 2014 to 29 Jul 2015):
- Estimate: 460 points (“12 weeks”)
- Actual: 64.5 days (13 weeks)
- Avg. points per day (“velocity”): 7.1
SUM Development (4 Jun 2015 to present):
- Estimate: 238 points (“6 weeks”)
- Actual: 31 days (6 weeks)
- Avg. points per day (“velocity”): 7.7
Details: EstimatesCalibration.xlsx
Since my reported estimates were roughly 8 points = 1 day, it seems I tend to underestimate. It may seem that my estimates are getting better (since my Points per Day is approaching 8), but that trend is more likely a result of SUM involving a lot less uncertainty and risk and being a smaller project overall. SAM was in a new environment and new client, whereas SUM is merely an additional application in the same environment for the same client. I was also able to re-use or adapt a lot of infrastructure-type code and Apex components from SAM in SUM.
The other thing that I can see from the details is that my “velocity” (points per day) is higher in the earlier stages of development, probably because I have plenty of work planned out, and I can work for several days in a row, uninterrupted by meetings and other distractions. In later stages, my attention gets divided by bug fixes, enhancement requests, meetings, doing design work for the next project, and general waiting-for-other-people-to-do-their-jobs.
For my next project I’ll estimate using the same points system as above, but factor in a 7 points-per-day to the estimates that I report.
Do you have a system of your own you use to create estimates and measure their accuracy? If not, why not try this for yourself? Do you keep track of your estimates and progress? If not, I recommend you start 🙂

I have a simple tabular form with a numeric “sort order” column. I want the value of this column to be defaulted automatically, based on the maximum value of the rest of the records on the screen. Unfortunately the builtin Apex default type for columns in a tabular form can only be based on an Item, or a PL/SQL expression or function. I didn’t want to make a database call to get the maximum value because the user may have added multiple records which have not yet been saved to the database.
I tried basing the default on a hidden page item which I kept updated based on the values entered, but it seems the tabular form only gets the item’s value on page load and doesn’t re-examine the item’s value when you click the “Add” button. Instead, I had to turn to javascript and jQuery to get the job done.
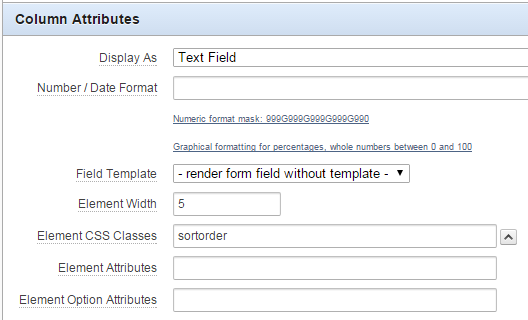
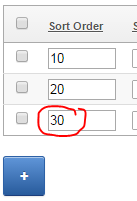
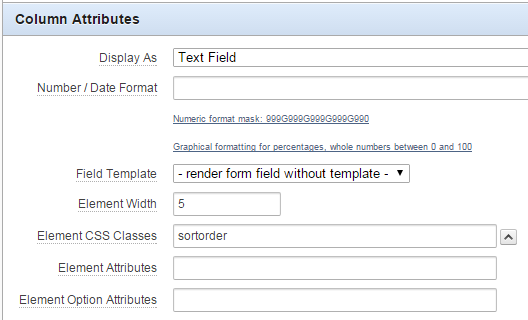
1. Add a class to the tabular form column by setting the Element CSS Classes column attribute (I’ve used “sortorder” as the class name).

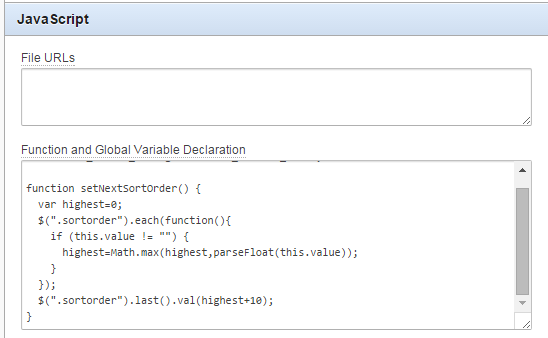
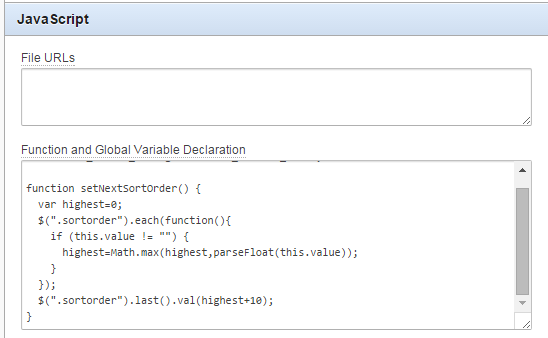
2. Add a javascript function to the page that searches for all the “sortorder” items, calculates the maximum value and adds 10, and assigns it to the last sortorder item on the page.
function setNextSortOrder() {
var highest=0;
$(".sortorder").each(function(){
if (this.value != "") {
highest=Math.max(highest,parseFloat(this.value));
}
});
$(".sortorder").last().val(highest+10);
}

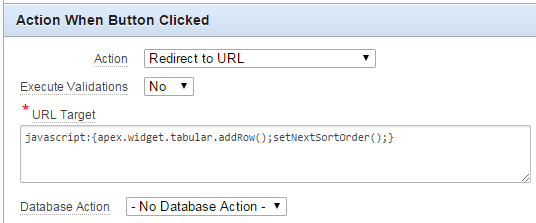
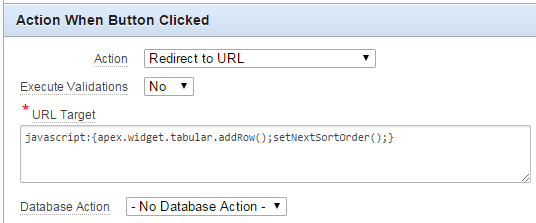
3. Modify the javascript for the “Add” button to call the setNextSortOrder function immediately after adding a row.
javascript:{apex.widget.tabular.addRow();setNextSortOrder();}

It’s a bit hackish and might not work correctly in some cases but it’ll do for now.
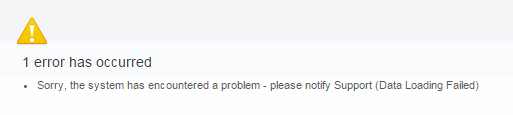
If you are using the APEX built-in Data Loading feature to allow your users to upload CSV files, you may have encountered this error.

(Note: the error may appear differently in your application as I have built a custom error handling function)
It’s not a particularly useful message, and the logs don’t seem to shed much light on the problem either – reporting only the following:
DATA_LOAD - Final collection is created
...Execute Statement: select 1 from "DEMO"."MY_TABLE" where "RECORD_ID" = :uk_1
Add error onto error stack
...Error data:
......message: Data Loading Failed
......additional_info: ORA-01403: no data found
...
......ora_sqlerrm: ORA-01403: no data found
......error_backtrace:
ORA-06512: at "APEX_040200.WWV_FLOW_DATA_UPLOAD", line 4115
ORA-06512: at "APEX_040200.WWV_FLOW_PROCESS_NATIVE", line 213
ORA-06512: at "APEX_040200.WWV_FLOW_PROCESS_NATIVE", line 262
ORA-06512: at "APEX_040200.WWV_FLOW_PLUGIN", line 1808
ORA-06512: at "APEX_040200.WWV_FLOW_PROCESS", line 453
After trial and error I tracked down one potential cause of this error so I thought I’d share it in case it happens again. I’ll probably come across this again later and forget what the solution was and find this article.
In my case (APEX 4.2.4), the problem was caused by an invalid entry in the Column Name Aliases list of values. I was using a custom List of Values so that alternative names for the columns would be automatically mapped without the user having to select them every time. To do this, I had to edit the List of Values directly to add the alternative names; but I had mistyped one of the Return Values which must map to a real column name on the target table. Whenever I picked this column for an import, I’d get the “Data Loading Failed” error message. Correcting the return value resolved the issue.
In order to stop this happening again, I added the following check to my Apex QA script (this is run whenever the application is deployed):
PROMPT Invalid dataload column mappings (expected: none)
SELECT REPLACE(lt.owner,'#OWNER#',USER) AS owner
,lt.table_name
,le.return_value AS target_column_not_found
,le.list_of_values_name
,le.display_value AS col_alias
,lt.application_id
,lt.application_name
,lt.name AS dataload_definition
FROM apex_appl_load_tables lt
JOIN apex_application_lov_entries le
ON le.lov_id = lt.column_names_lov_id
WHERE NOT EXISTS (
SELECT NULL
FROM all_tab_columns tc
WHERE tc.owner = REPLACE(lt.owner,'#OWNER#',USER)
AND tc.table_name = lt.table_name
AND tc.column_name = le.return_value)
ORDER BY lt.name, le.display_sequence;
If the above query returns any rows, it’ll be a problem.
I’m a morning person, and my mind is usually sharpest on Monday or Tuesday mornings, so these are the best times for me to work on fiddly javascript stuff. Today was one of those mornings and here are the results, just in case I want to refer back to them later on.
I had many items dotted around an Apex application where the user is allowed to enter “Codes” – values that must be uppercase and contain no spaces or other punctuation characters – except underscores (_) were allowed.
To make things easier for the user, I wanted the page to automatically strip these characters out when they exit the field, instead of just giving validation errors (Note: I still included the validations, but the javascript just makes the process a bit smoother for the user doing the data entry).
My APEX application already has a global .js file that is loaded with each page, so all I had to do was add the following code to it:
function cleanCode (c) {
return c.replace(/[^A-Za-z0-9_]/g,"");
}
$(document).ready(function() {
//automatically remove non-code characters from
//"edit_code" class
$( document ).on('change', '.edit_code', function(){
var i = "#"+$(this).attr("id");
$(i).val( cleanCode($(i).val()) );
});
});
EDIT: greatly simplified regexp based on the excellent contribution by Jacopo 🙂
EDIT #2: corrected, thanks to Sentinel
Finally, on each “Code” page item, I set the following attribute (or append, if other classes have already been added):
HTML Form Element CSS Classes = edit_code
For code items within a tabular form, I set the following column attribute:
Element CSS Classes = edit_code
The UAT environment is a runtime APEX installation (4.2.4.00.08) and all deployments are done via SQL scripts. My application uses a small number of static files that for convenience we are serving from APEX (at least for now); to deploy changes to these static files, I export f100.sql and static_files.sql from APEX in dev and we run them in the target environment after setting a few variables, like this:
declare
v_workspace CONSTANT VARCHAR2(100) := 'MYWORKSPACE';
v_workspace_id NUMBER;
begin
select workspace_id into v_workspace_id
from apex_workspaces where workspace = v_workspace;
apex_application_install.set_workspace_id (v_workspace_id);
apex_util.set_security_group_id
(p_security_group_id => apex_application_install.get_workspace_id);
apex_application_install.set_schema('MYSCHEMA');
apex_application_install.set_application_id(100);
end;
/
@f100.sql
@static_file.sql
Many months after this application went live, and after multiple deployments in all the environments, we suddenly had an issue where the static files being served from one instance (UAT) were an older version. The logs showed the correct files had been deployed, and re-deploying into DEV seemed to work fine. I got the DBA to temporarily change the schema password in UAT so I could login to see what was going on.
When I ran this query in DEV, I got the expected two records:
select * from apex_workspace_files
where file_name in ('myapp.css', 'myapp.js');
When I ran it in UAT, I got four records – two copies of each file, and the BLOB contents showed that the older copies were the ones being served to the clients. I have no idea how the extra copies got created in that environment. It must have been due to a failed deployment but the deployment logs didn’t seem to show any errors or anomalies.
Killing the Zombie Static File
I tried editing the static_file.sql script to remove the files (as below), but it only ever removed the new files that were created; re-running it never causes it to drop the old file copies.
...
declare
l_name varchar2(255);
begin
l_name := 'myapp.css';
wwv_flow_html_api.remove_html(
p_html_name => l_name,
p_flow_id => nvl(wwv_flow.g_flow_id, 0) );
end;
/
...
Next thing I tried was something I picked up from here:
NOTE: run this at your own risk! It is not supported by Oracle.
declare
v_workspace CONSTANT VARCHAR2(100) := 'MYWORKSPACE';
v_workspace_id NUMBER;
begin
*** WARNING: DO NOT RUN THIS UNLESS YOU KNOW WHAT YOU ARE DOING ***
select workspace_id into v_workspace_id
from apex_workspaces where workspace = v_workspace;
apex_application_install.set_workspace_id (v_workspace_id);
apex_util.set_security_group_id
(p_security_group_id => apex_application_install.get_workspace_id);
delete from wwv_flow_files where filename like 'myapp.%';
* commit;
end;
/
That seemed to do the trick. Thankfully this problem only occurred in a test environment – I would be uncomfortable running this in Prod.
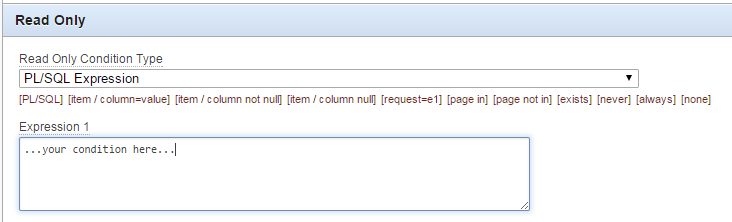
If you decide to use an editable tabular form to present a number of records for viewing and/or editing, but you have some users who are only allowed to view the data but not edit it, you’d think you could set the “Readonly” condition on the region; but this condition is only applied to any extra region items you add, not to the editable items within the report itself.

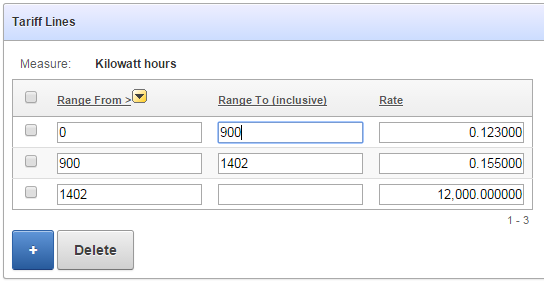
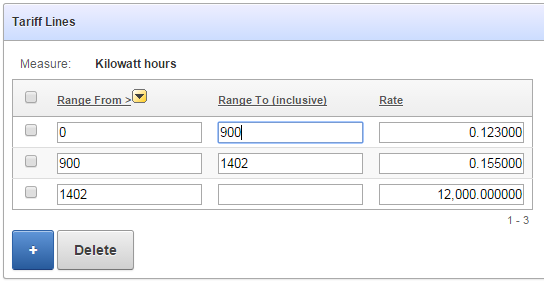
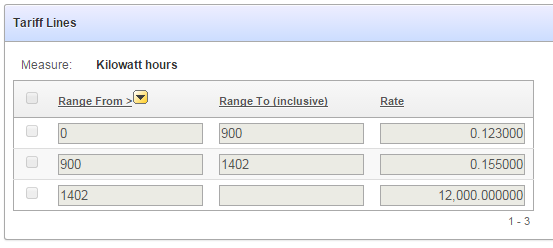
Here’s my tabular form, with the records still editable:

One way to get around this is to have two separate report regions on the page – one is the editable tabular report, the other is an ordinary standard report that doesn’t have any of the edit capabilities – and use conditions to hide one or the other depending on the user’s authorisation.
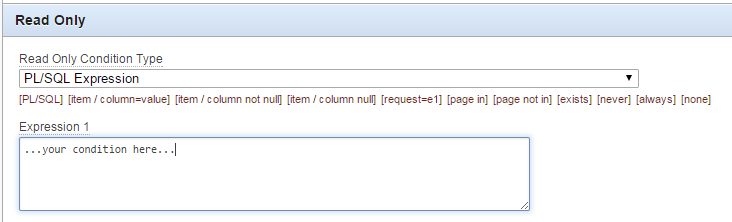
Another way is to use conditions and jQuery to make all the items in the tabular form readonly:
1. Put a condition on all the buttons (e.g. “Add Row”, “Delete”, “Save”, etc) so they are not shown if the user doesn’t have edit privilege
2. Put the same condition on the Multi-Row processes so that they will not run if the user doesn’t have edit privilege.
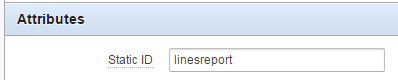
3. Set the static ID on the region so jquery can find it:

4. Add a Dynamic Action to make all the input items within that region disabled:
Event: Page Load
Authorization Scheme: {Not Editor} (this is just an example where I have an Authorization scheme called “Editor”; alternatively you could set a Condition instead)
True Action: Execute Javascript Code
$("#linesreport input, #linesreport select").prop("disabled",true)
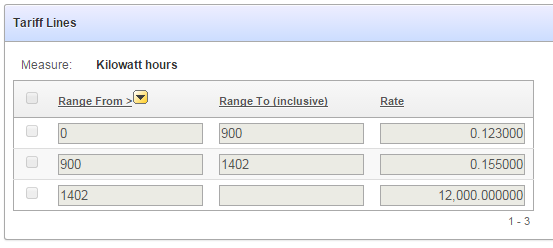
Now, when the page loads, if the user doesn’t have edit privilege the items are rendered readonly, e.g.:

There are other variations on this theme, e.g. we could target the jQuery expression to just the text inputs while still allowing the user to use the checkboxes (e.g. if there was some action that we wanted to allow). Of course, if I wanted to hide the checkboxes completely, I’d just put the authorization on the [row selector] column in the tabular report definition.
The business analyst or QA wants to check all the help texts for all items in your apex application – don’t force them to navigate to each page and click on the labels, one by one; instead, give them a spreadsheet to review at their leisure.
Method 1: use the APEX data dictionary viewer
1. Open your application in the APEX application builder
2. Utilities -> Application Express Views
3. Choose APEX Application Page Items
4. Include PAGE_ID, PAGE_NAME, REGION, ITEM_NAME, LABEL, DISPLAY_AS, ITEM_HELP_TEXT
5. Click Filter >
6. Select APPLICATION_ID = <your app id>
7. Select ITEM_HELP_TEXT IS NOT NULL
8. Click Results >
9. Click Download
Method 2: query the data dictionary directly using your tool of choice
select page_id, page_name, region, item_name, label, display_as, item_help_text
from apex_application_page_items
where application_id = :my_app_id and item_help_text is not null
order by page_id, region, display_sequence;
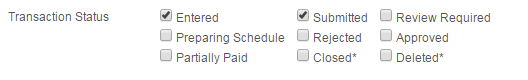
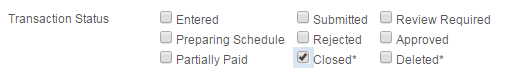
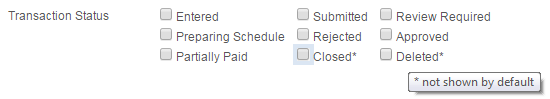
The APEX application I’m working on has a search filter on a report page that looks like this:

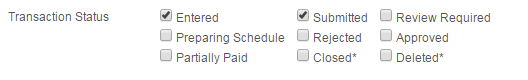
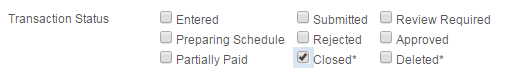
The list of values is based on a user-defined “ref codes” table, which includes an option “Show By Default”. This option is currently set on the “Closed” and “Deleted” status and means that transactions with that status will not normally be listed in the report, unless the user explicitly selects either of those statuses, e.g.:

If no checkboxes are selected, the report shows all transactions by default, except for Closed or Deleted transactions.
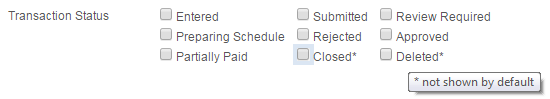
To indicate this behaviour, I added an asterisk (*) next to the label on those checkboxes. I also wanted some hover text so that a user who has forgotten what the asterisk means can get an idea, e.g.:
<td>
<input type="checkbox" id="P23_FTS_STATUS_7" name="p_v05" value="CLOSED">
<label for="P23_FTS_STATUS_7" title="* not shown by default">Closed*</label>
</td>

However, the default apex Checkbox item doesn’t support putting extra attributes on the generated html labels – so I need to add the hover text by running some javascript after the page is loaded. jQuery to the rescue!
To add the hover text I simply add this to the Execute when Page Loads page attribute:
$("label[for*='P23_FTS_STATUS']:contains('*')")
.attr("title","* not shown by default")
This searches for all label nodes where the “for” attribute contains my item name (“P23_FTS_STATUS”), where the text contains a “*”. It then adds the “title” attribute with my desired value.
I had a registration form in Apex which asks the applicant to enter their Date of Birth in a date item; I then needed to calculate how old they would be at the start of the event, which determines a number of rules, such as whether we need to obtain their parent’s permission.
In my first release I implemented this with a Dynamic Action which ran SQL something like this:
select round(months_between(start_date
,to_date(:P1_DATE_OF_BIRTH,'DD-MON-YYYY'))
/ 12,1)
from events
where event_id = :P1_EVENT_ID;
This worked fine – it takes advantage of Oracle’s builtin support for date arithmetic. However, it was rather slow, because it needs to do a roundtrip to the database to run the query and return the result.
I wanted a pure javascript implementation to avoid the roundtrip, but my initial searches came up with a number of sub-par solutions involving extracting the year and month portions and applying simple arithmetic which did not take into account leap years.
Instead, I’ve gone with an easier solution taking advantage of the moments javascript package.
- Add the path to moment.min.js in the File URLs attribute of the page. You could get your own local copy or point to the relevant file from a cdn: http://cdnjs.com/libraries/moment.js/
- Add a function to the Function and Global Variable Declaration attribute of the page, which uses the moments object to convert the strings into date objects, and then call the diff method to get the number of years as a floating-point number, e.g.:
function getAge() {
var e = moment($v("P1_EVENT_DATE"),"YYYYMMDD")
,dob = moment($v("P1_DATE_OF_BIRTH"),"DD-MMM-YYYY");
return e.diff(dob,'years',true).toFixed(1);
}
- Add a Dynamic Action to the Date of Birth item which calls getAge() and sets the value of the Age display item.
The result is a much quicker response and less load on the database. This is an intentionally simple example, you could do it in different ways to suit your situation (e.g. if you have multiple date items you need to handle on the same page, you might pass them as parameters to the function).
The moments javascript package has an impressive list of features, including pretty-formatting a duration (e.g. a client-side version of the SINCE format e.g. “3 years ago”) documented here.
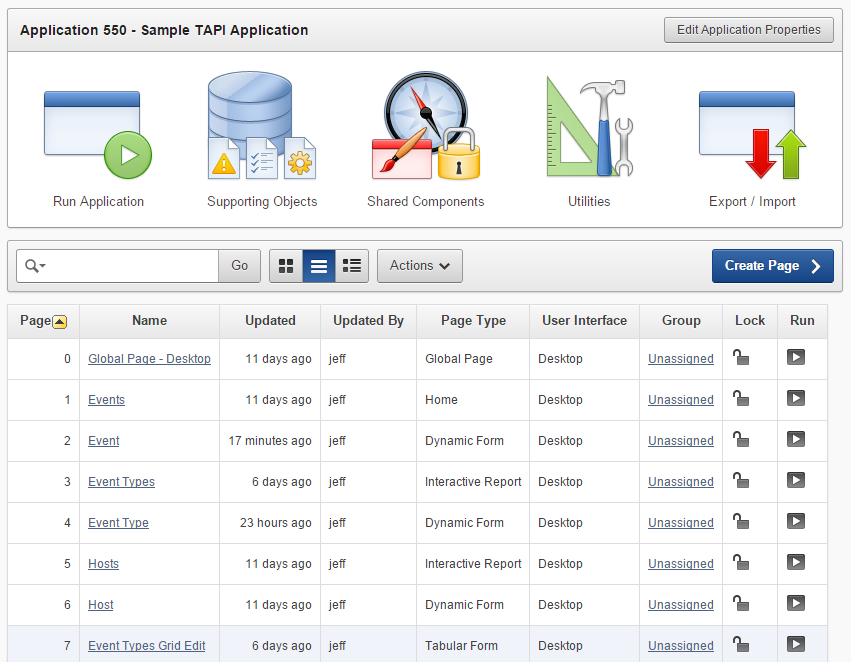
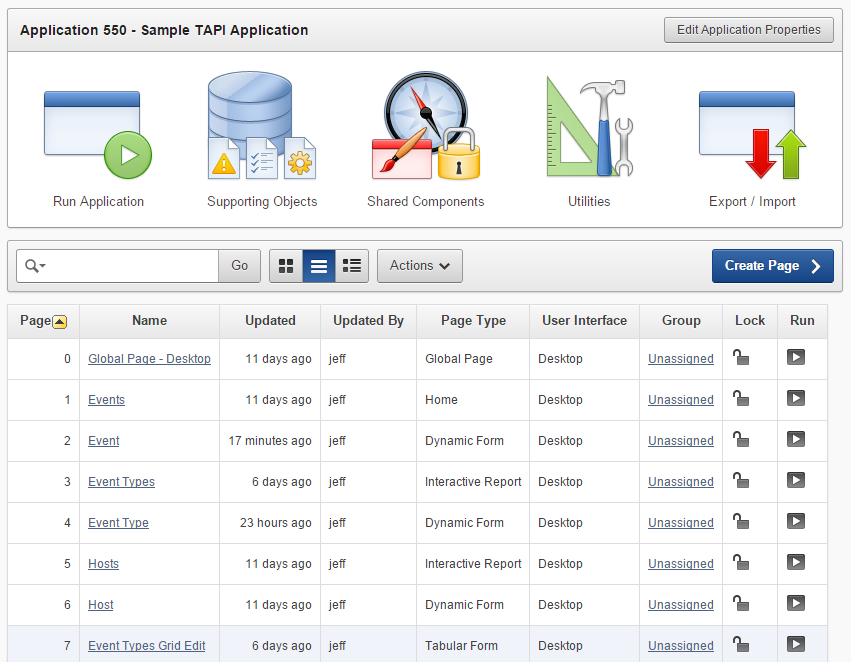
If you attended my presentation at AUSOUG Perth earlier this month, or if you’ve had a peek at the slides, you may be interested in a more concrete demonstration of the ideas presented. So if you’d like to install and play with a sample application that includes a TAPI generator, feel free to download this (EDIT: updated, see below).
Disclaimer: this is provided for information (and entertainment) purposes only.
Prerequisites:
Oracle Application Express 4.2.2 or later
Read the README file for installation instructions.

If you’re only interested in the schema-level TAPI and not the APEX application, the zip file includes the DDL script that you can run directly in a schema without requiring Apex.
EDIT (18/11/2014): updated sample code to do the right thing in WHEN OTHERS triggers.
EDIT (20/11/2014): updated sample code with a further example for a FK to a table, which doesn’t use a surrogate key. Also added an exception handler to the Apex application.
EDIT (2/12/2014): added Grid Edit for event types, as an example of how a tabular form might work with a TAPI; added deployment package; moved code to Bitbucket.
EDIT (16/02/2014): upgraded to APEX 5, plus numerous improvements – refer to:
More updates and improvements will be added in the future – watch this space.