Change Item Icon Dynamically
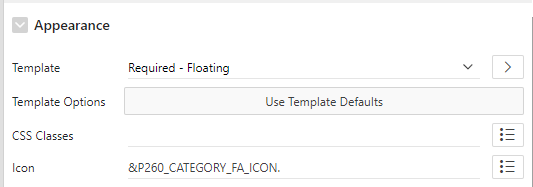
The floating item type has an optional “Icon” property that allows you to render an icon next to the item, which can help users quickly identify what the item is for. This is especially helpful when the form has a lot of items.

The icon attribute can be static, e.g. fa-hashtag, or it can be chosen based on the value of another item, e.g. &P1_FA_ICON..
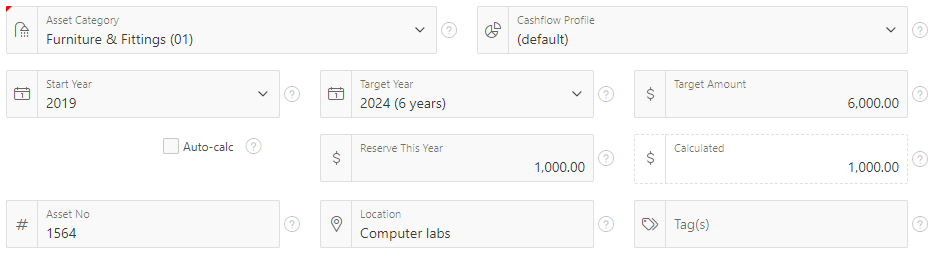
If you want the icon to change dynamically as the user enters or modifies data, it’s a little bit more complicated. I have a list item based on a table of asset categories, and each asset category has an icon assigned to it. When the user selects an asset category from the list I want it to get the icon from the table and show it in the item straight away.


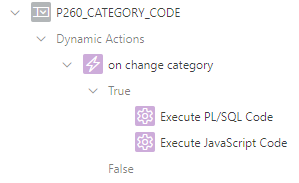
To do this, I use two Dynamic Actions: (1) a PL/SQL action which updates the hidden Pn_FA_ICON item, and (2) a Javascript action which manipulates the displayed icon next to the list item.


The Execute PL/SQL Code action is a simple PL/SQL block which gets the icon from the reference table for the selected category code. Make sure the “Wait for Result” is “Yes”, and make sure the Items to Submit and Items to Return are set to P260_CATEGORY_CODE and P260_CATEGORY_FA_ICON, respectively.
select x.fa_icon
into :P260_CATEGORY_FA_ICON
from asset_categories x
where x.code = :P260_CATEGORY_CODE;
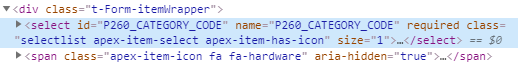
On examining the source of the page, we see that the select item is immediately followed by a span which shows the icon:

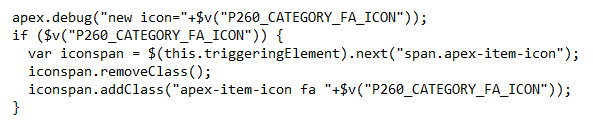
The Execute JavaScript Code action finds the item (in this case, the triggering element), then searches the DOM for the following span with the apex-item-icon class. Once found, it resets the classes on the span with a new set of classes, including the new icon.

It’s a little gimmicky but it’s an easy way to delight users, and it might help them to quickly identify data entry mistakes.
Warning: due to the way the javascript manipulates the DOM, this method is not guaranteed to work correctly in future releases of APEX., so it will need to be retested after upgrades.

Matt
9 July 2019 - 9:44 pm
I’m a big fan of the minor little details like this in apps. It usually the little details that count when you add them all up!
Don’t forget to consider this technique may be vulnerable to XSS attacks, you should consider using &P260_CATEGORY_FA_ICON!ATTR. when using the substitution in APEX settings that are output in HTML attributes (if APEX hasn’t escaped this already) and also escape in your query e.g. SELECT APEX_ESCAPE.HTML_ATTRIBUTE(x.fa_icon) …
Whilst the likelihood of the attack is very low, it’s best to implement it anyway since it eliminates any future vulnerability if the icon data was ever compromised, plus it helps to get in the habit, which I’m still trying to enforce on myself 🙂
Here’s some more detail on the different replacement types depending upon where you are using them: https://docs.oracle.com/en/database/oracle/application-express/19.1/htmdb/understanding-substitution-strings.html
Jeffrey Kemp
9 July 2019 - 10:04 pm
Thanks Matt, that’s good to know.
Shyam
20 March 2020 - 7:48 pm
great to learn this article. I want to know how to use custom icon with the oracle apex items as mentioned in the above items like text box etc.
Enock Oloo
20 April 2021 - 10:49 pm
good job