Show/Hide Multi-row Delete button for a Tabular Report
I have a standard tabular report with checkboxes on each row, and a multi-record delete button called MULTI_ROW_DELETE.
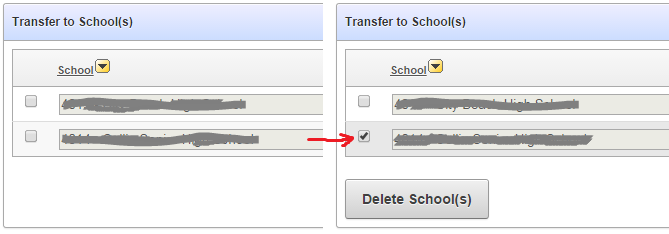
If the user clicks the button before selecting any records (or if there are no records), they get an error message. Instead, I’d rather hide the button and only show it when they have selected one or more records.

To do this:
1. Edit the MULTI_ROW_DELETE button to have a Static ID (e.g. “MULTI_ROW_DELETE”).
2. Add this function to the page’s Function and Global Variable Declaration:
function ShowHideMultiRowDelete () {
if ($("input[id^='f01_']:checked").length==0) {
$x_Hide("MULTI_ROW_DELETE");
} else {
$x_Show("MULTI_ROW_DELETE");
}
}
This looks to see if there are any checkboxes selected, if none are found it hides the delete button, otherwise it shows it.
3. Add this code to the page’s Execute when Page Loads:
ShowHideMultiRowDelete();
$("input[id^='f01_']").change(function(){ShowHideMultiRowDelete();});
$x_Hide("check-all-rows");
This does the initial check on form load (i.e. it initially hides the button, since none of the checkboxes will be selected yet), and adds a listener to the checkboxes so that if any of them are changed, the function is re-run to show or hide the button as needed.
Unfortunately this doesn’t work with the “all rows” checkbox that was generated by the tabular report, so I’ve added a step to hide that checkbox (“check-all-rows”) until I can find a solution for that.
