Disable IE Compatibility Mode
Most places I’ve worked at allow employees to use any of the major browsers to do their work, but mandate an “SOE” that only supports IE, presumably because that generates the most amount of work for us developers. I’d conservatively estimate that 99% of the rendering bugs I’ve had to deal with are only reproducible in IE. (cue one of the thousands of IE joke images… nah, just do a Google Image search, there’s plenty!)
Anyway, we had a number of these rendering issues in Apex on IE8, IE9 and IE10, mainly in edge cases involving some custom CSS or plugins. In some cases I was never able to reproduce the issue until we noticed that the user had inadvertently switched “IE Compatility Mode” on:

We told them to make sure the icon was grey, like this:

– and most of the issues went away.
Since there’s nothing in our Apex application that requires compatibility mode, we would rather the option not be available at all. To this end, we simply add this code to all the Page templates in the application:
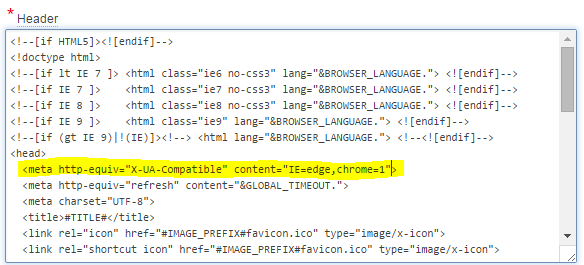
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
This is added just after the <head> tag, like this:

Now, the compatibility button doesn’t appear at all – one less choice for users and less bug reports to deal with:

For more information, see this stackoverflow question and read all the answers. Note that it may be better to add this as a header in the response generated by your web server. In our case it was simpler to just add it into the html.

Patrick Wolf
3 August 2015 - 4:38 pm
Hi Jeff,
as part of the APEX 5.0 upgrade migration we are automatically adding the x-ua-compatible to the Page Templates of existing applications.
Regards
Patrick
Jeff Johnson
21 November 2015 - 7:24 am
Hi Jeff.
I created a spiffy dashboard using Theme 25 in Apex, and it was great…until we upgraded to IE11. That threw all the formatting off and really messed up my beautiful application. But adding your magical line to the template fixed it all up. All is well in the universe again.
Thanks!