Showing image thumbnails in Icon View
I had an interactive report an an old APEX application that I’ve kept maintained for quite a few years, which is able to show an Icon View that shows a thumbnail of the image for each item.
The problem was that the layout sometimes went wonky depending on the size of the image or the size of the label text. How the items were laid out depended on the width of the viewing window as well. I have set Columns Per Row to 5, and I’m using a Custom Icon View with the following Custom Link:
<a href="#WORK_URL#">
<img src="#IMAGE_URL#" width="140px">
<p>
#FULL_TITLE_SORT#
</a>
Each item shows an image, scaled down to width 140 pixels (my images come in all sorts of sizes), plus the title; either the title or the image may be clicked to open the details for it.
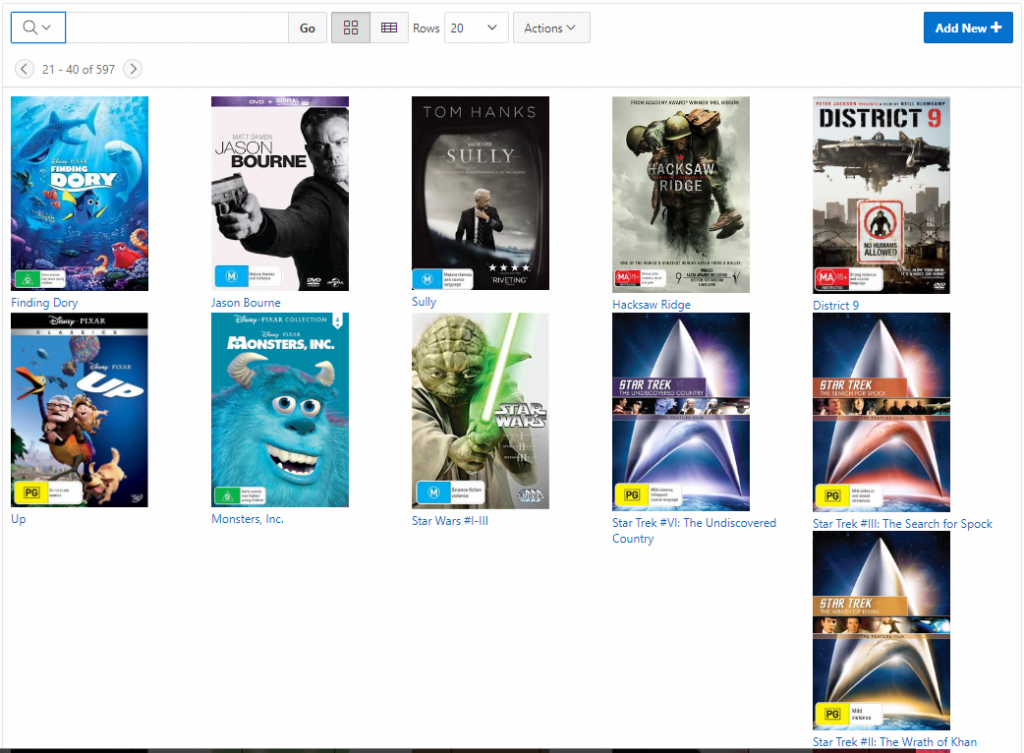
This is how it looked:

Depending on a number of variables (length of the label text, and the width of the viewing window) some rows would show their first item in the 5th column instead of over on the left; this would have a run-on effect to following rows. In addition, I wasn’t quite happy with the left-justified layout for each item.
To fix this I added some DIVs and some CSS. My Custom Link is now:
<div class="workcontainer">
<div class="workicon">
<a href="#WORK_URL#">
<img src="#IMAGE_URL#" class="workimg">
</a>
</div>
<div class="worktitle">
<a href="#WORK_URL#">#FULL_TITLE_SORT#</a>
</div>
</div>
Each record gets a container div, within which are nested a div for the image and a div for the label.
The width attribute is no longer needed directly on the img; instead, I added the following CSS to the region Header Text:
<style>
.workcontainer {
text-align:center;
width:160px;
height:200px;
}
.workicon { display:block; }
.workimg {
max-width:160px;
max-height:160px;
width:auto;
height:auto;
}
.worktitle {
display:block;
font-weight:bold;
height:40px;
overflow:hidden;
}
</style>
Some of the key bits here are that the container div has width and height attributes, and the image is constrained using max-width, max-height, width:auto and height:auto. Also, the work title is constrained to a 40 pixel high block, with overflow:hidden.
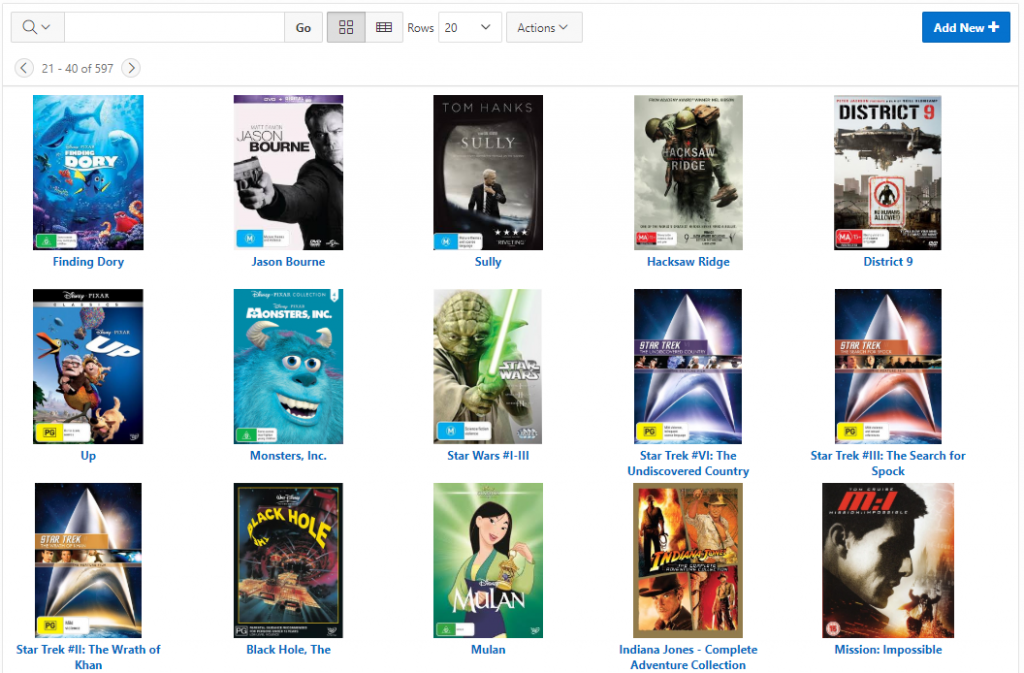
My report now looks like this:

The images are scaled down automatically to fit within a consistent size, and both the images and the labels are horizontally centered leading to a more pleasing layout. If an image is already small enough, it won’t be scaled up but will be shown full-size within the available area. Also, the label height is constrained (if an item label is too high the overflow will be hidden) which solves the layout problem I had before. If the image is not very tall, the label appears directly beneath it which is what I wanted.
The only remaining issue is that the icon view feature of the interactive report generates a table with rows of a fixed number of columns (5, in my case), which doesn’t wrap so nicely on a small screen when it can’t fit 5 in a row. I’ve set Columns Per Row to 1 now, and it seems to wrap perfectly; it shows up to a maximum of 6 items per row depending on the viewing window width.
POSTSCRIPT – Lazy Load
Thanks to Matt (see comment below) who pointed out that a report like this would benefit greatly from a Lazy Load feature to reduce the amount of data pulled to the client – for example, if the user requests 5,000 records per page and starts paging through the results, each page view could potentially download a large volume of data, especially if the images are quite large.
I’ve implemented this now and it was quite straightforward:
- Download the latest release of the jQuery plugin “Lazyload Any” https://github.com/emn178/jquery-lazyload-any
- Upload the file jquery.lazyload-any.js to Static Application Files
- Add the following to the page attribute File URLs:
#APP_IMAGES#jquery.lazyload-any.js - Add a Dynamic Action to the report region:
Event = After Refresh
Action = Execute JavaScript Code
Code =$(".workicon").lazyload()
Fire on Initialization = Yes - Modify the Icon View Custom Link code to put the bits to lazy load within a script tag of type “text/lazyload” (in my case, all the html contents within the “workicon” div), e.g.:
<div class="workcontainer">
<div class="workicon">
<script type="text/lazyload">
<a href="#WORK_URL#">
<img src="#IMAGE_URL#" class="workimg">
</a>
</script>
</div>
<div class="worktitle">
<a href="#WORK_URL#">#FULL_TITLE_SORT#</a>
</div>
</div>
This was an important addition in my cases as some of the images were quite large; I don’t have to worry about load on my server because they are hosted on Amazon S3, but I do have to pay a little bit for the transfer of data.

Matt
13 June 2019 - 7:51 pm
Nice, I personally prefer image views over text views when available.
If you wanted to support larger pagination sizes, you should consider adding in a lazy loading technique on the images e.g. https://github.com/emn178/jquery-lazyload-any
This will mean that the images are only loaded when viewable (scrolled into view), saving a lot of HTTP requests, especially if someone decides to display all rows and you have a lot of data, since you are using a IR/IG report and may have forgotten to restrict this option.
Jeffrey Kemp
14 June 2019 - 8:54 am
Hi Matt,
Thanks very much for your comment. I’ve added the lazyload to my report now and it works great!
Jeff
john snyders
14 June 2019 - 9:39 pm
Something to consider is that the Interactive Grid using the same markup and CSS will automatically support lazy load (including loading nothing until visible), and progressive scrolling, and automatically adjust the number of columns. The key to IG icon view is that all the items must have exactly the same size which is what you have done here.
Thay Ly
7 August 2019 - 10:15 pm
I wanted to use the Oracle Apex Icon View that shows a thumbnail of the images as mentioned in your Web page on June 13th 2019 but could not figured how to get it work. Please assist by providing for more details step by step instruction or a copy of export sample page in .sql format.
Thanks for your assistance
Jeffrey Kemp
7 August 2019 - 10:30 pm
Hi Thay,
To learn things like this I highly recommend looking at the Sample Applications that are pre-packaged in every version of APEX. If you install “Sample Database Application”, page 3 (Products) has an interactive report that demonstrates Icon and Detail views. If you look at the interactive report region Attributes, you will see examples for setting up the Icon view and the Detail views.
In my case, I set the Icon view to “Custom” and put my custom HTML code (as shown in my blog article above) in the “Custom Link” field.
I hope this helps.
Cheers,
Jeff
Sajib
2 November 2019 - 4:06 am
Hi Jeffrey Kemp.
Can you share demo link.
Thanks
Sajib nandi
Jakob Drees
30 January 2020 - 2:52 am
Hey Jeff,
thanks for the nice tutorial. Though I’m not quite sure how you generate the Links to the individual images. Could you tell me how you did that?
Regards,
Jakob
Arnaldo Cavalcanti
16 July 2020 - 3:32 pm
Hello Jeff,
Is it possible to extract the image from an URL and show in the interactive grid? Detail: the URL path not contains the .jpg file, the URL returns the image from API response.
Thanks in advance.
Regards,
Arnaldo.
Jeffrey Kemp
16 July 2020 - 3:53 pm
Hi Arnaldo,
I’m not sure what you mean by “API response”? If the image can be retrieved via a GET on the URL, you should be able to simply embed the path in a![]() tag in the grid.
tag in the grid.
Jeff