APEX Tip: How to fix the Date Picker icon position
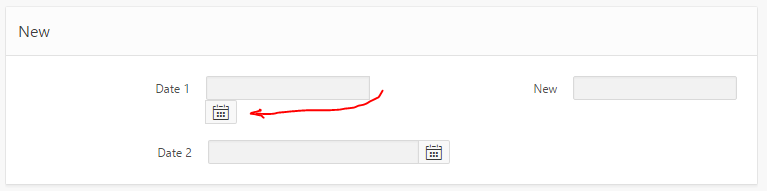
I was playing around with the layout of my APEX form, while at the same time upgrading the date items from the Classic date items to the new Date Picker items, and was rewarded with this:
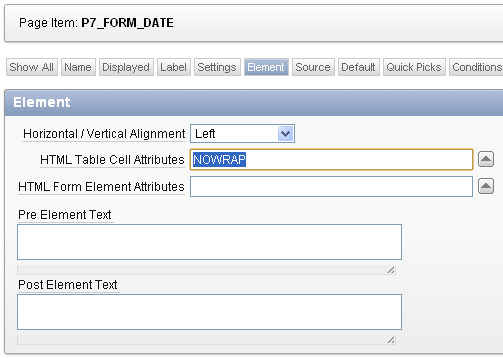
The simplest way to fix this is to edit the Item, specifically the HTML Table Cell Attributes – set to NOWRAP:

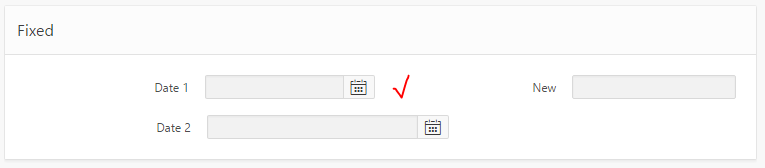
Viola, problem solved:
June 2016: Update for APEX 5 Universal Theme
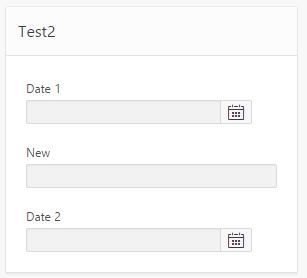
I was alerted by Evandro Giachetto that the above solution does not work with the Universal Theme in APEX 5.

I had a go at trying to workaround it. I tried adding “white-space:nowrap” to various levels of divs around the item, which stopped it from wrapping the icon, but it kept hiding the icon behind the label div for the next item.
So through the magic of twitter we got a CSS solution proposed by Markus Hohloch:
.t-Form-inputContainer { white-space: nowrap; }
.ui-datepicker-trigger { right: 25px; }

This takes care of the wrapping, and fixes the problem with the icon being hidden. The only downside is that when the screen is very slim, this css causes a gap to be shown on the right-hand side of the icon; this is not too big a deal but I suspect with the right media query syntax that could be fixed as well.




JC
18 February 2021 - 12:08 am
Hi Jeff,
I’m having an issue with an Interactive Grid, report has 200+ rows and whenever I click on the date picker column the page goes to the center of the report and the date picker option goes away.
The workaround I have is to filter row by row (having 1 row x update) directly on the Interactive Grid, that way…the date picker ‘doesn’t disappear’.
Do you know how to fix this?
Thanks!
Jeffrey Kemp
18 February 2021 - 7:28 am
Hi JC, I have not tested this very old tip with the Interactive Grid, so I would not expect it to work necessarily in that scenario. It should be noted that my tip was in an old, deprecated theme, as well.